Welches sind die wichtigsten Funktionen in WebBuilderKit?
Das WebBuilderKit wurde umfassend umgebaut und umstrukturiert. Neu finden Sie keine vordefinierten Templates mehr sondern Sie erstellen Ihren gewünschten Seitenaufbau mit vordefinierten Inhalten/Bereichen und einzelnen Elementen.
Hinweis:
Damit die Webseite auch über die gewünschte Domain aufgerufen werden kann, ist eine DNS-Anpassung in Plesk notwendig.
Loggen Sie sich in Ihr Plesk ein und folgen Sie den folgenden Beiträgen, um Ihre Domain in Plesk mit dem WebBuilderKit zu verbinden:
→ FAQ: Wie kann ich mein WebBuilderKit mit meiner Domain verbinden?
→ FAQ: Wie kann ich einen DNS Eintrag im Plesk erstellen oder anpassen?
Wichtig:
Für Galerien und Slideshows sind die folgenden Limiten einzuhalten.
Bei Sliedeshows unterstützen wir maximal 10 Bilder pro Sliedeshows und nicht mehr als 3 Sliedeshows auf einer Seite.
Bei Galerien empfehlen wir, maximal 75 kleine Bilder (~10 KB pro Bild) oder 20 große Bilder (~9 MB pro Bild) pro Galerie-Widget und 2 Galerien auf einer Seite hochzuladen.
Bei einer höheren Anzahl würde die Seite wahrscheinlich sehr langsam geladen werden und Sie riskieren einen Verlust der Daten auf der Seite.
Neu in WebBuilderKit 2.0
Der Aufbau des neuen WebBuilderKit 2.0 wurde komplett überarbeitet.
Neu werden nicht mehr vordefinierte Templates genutzt sondern die Seiten werden individuell über einzelne Inhalte/Bereiche aufgebaut.
Die einzelnen Inhalte/Bereiche können animiert werden (z.B. Parallax-Scrolling) und in diesen Bereichen werden wie gewohnt die einzelnen Elemente wie z.B. Bilder oder Texte hinzugefügt.
Ausnahme:
Webseiten, welche mit WebBuilderKit 1.0 erstellt wurden, können nach wie vor die gewohnten Templates nutzen.
Upgrade WebBuilderKit 1.0 auf WebBuilderKit 2.0
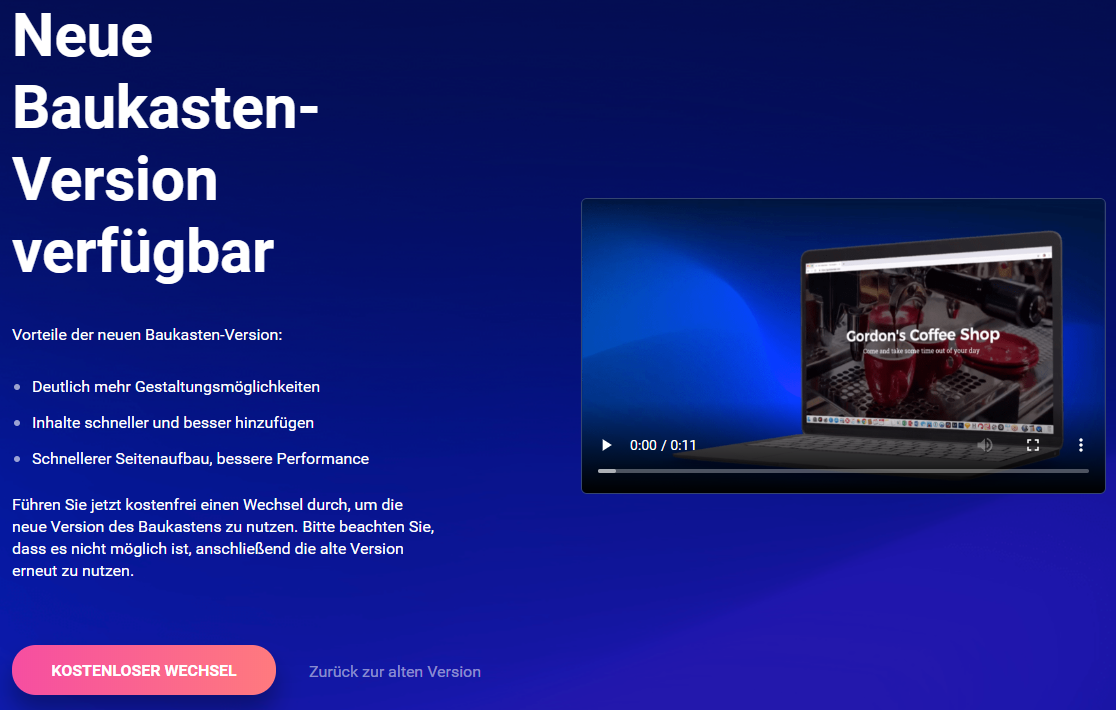
Haben Sie Ihre Webseite mit WebBuilderKit 1.0 erstellt und möchten Sie nun auf die neue Version 2.0 upgraden? Das kostenlose Upgrade auf WebBuilderKit 2.0 kann automatisch mit einem Klick vorgenommen werden.
-
Klicken Sie im Editor auf "Kostenloser Wechsel" auf der angezeigten Infoseite.
Das Update der Version und der Import Ihrer Daten ins WebBuilderKit 2.0 geschieht vollautomatisch.Sie werden keine Inhalte oder Design-Elemente verlieren. Die Inhalte, die Struktur und auch das verwendete Template werden übernommen.
Die neue Seite kann nach dem Upgrade ebenfalls mit den neuen Inhalten/Bereichen ergänzt werden. Diese neuen Elemente können animiert werden und Sie können alle neuen Funktionen von WebBuilderKit 2.0 nutzen.
Sollten bei Upgrade dennoch Probleme auftauchen, kontaktieren Sie bitte unseren Support über unser Support-Formular oder per E-Mail auf support@kreativmedia.ch.

- Falls Sie das Upgrade nicht gleich sofort ausführen möchten, klicken Sie auf "Zurück zur alten Version" und Sie können wie gewohnt Ihre Seite mit WebBuilderKit 1.0 bearbeiten.
- Das Upgrade auf WebBuilderKit 2.0 ist jederzeit mit Klick auf den rosa Button in der linen unteren Ecke Ihres Browsers möglich.

Hinweis:
Ergänzend zu den Webseiten, die neu mit dem WebBuilderKit 2.0 erstellt werden, haben Sie zusätzlich zum neuen WebBuiderKit 2.0 - Aufbau auch die Möglichkeit, weiterhin wie gewohnt die vordefinierten Templates zu nutzen und diese auch zu wechseln.
Bereiche, die aus den Templates übernommen werden, können nicht animiert werden. Sobald Sie jedoch neue Bereiche hinzufügen, können diese bearbeitet und animiert werden.
Menu "Home Page"
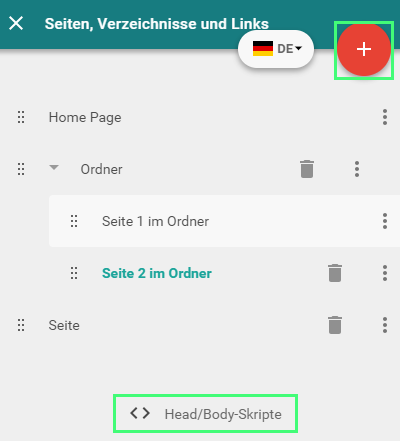
Struktur/Menü
Erstellen Sie neue Menüpunkte oder passen Sie Ihr Menü an.
- Klicken Sie auf "Home Page"

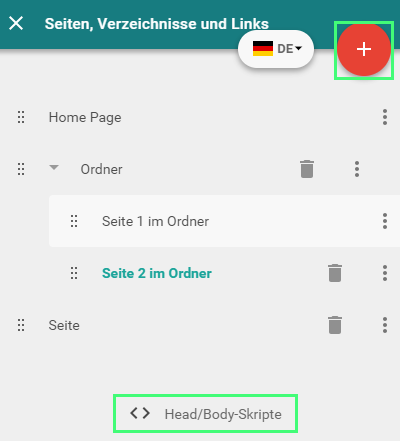
- Fügen Sie mit Klick auf "+" einen neuen Menüpunkt hinzu

- Neue Seite
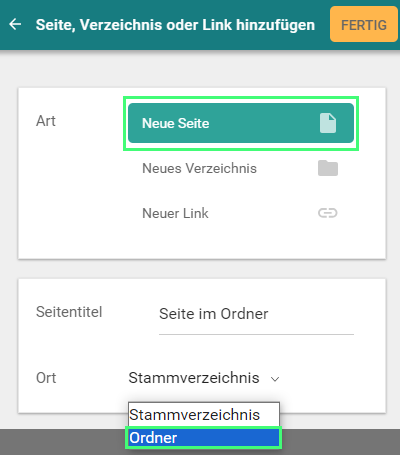
- Geben Sie der neuen Seite einen Namen und wählen Sie das Verzeichnis
Wird "Stammverzeichnis" ausgewählt erstellen Sie einen Menüpunkt in der Hauptnavigation
Wird ein zuvor erstelltes Verzeichnis ausgewählt, wird diese neue Seite im Unterverzeichnis angezeigt - Hier wird ein einzelner Menüpunkt erstellt
- Geben Sie der neuen Seite einen Namen und wählen Sie das Verzeichnis
- Neues Verzeichnis
- Hier wird ein Menüpunkt in der Hauptnavigation erstellt, bei welchem Sie weitere Subnavigationspunkte erstellen können

Globale Skripte (Skripte pro Seite)
Globale Skripte sind Skripte, welche für die gesamte Webseite gelten.
(Zusätzlich zu den globalen Skripten können in den Seiteneinstellungen der einzelnen Seiten Skripte platziert werden, welch nur für die ausgewählte Seite gelten.)
Hier können beispielsweise JavaScripte und auch zusätzliche CSS-Definitionen (<style>) platziert werden, welche nicht über die Design-Einstellungen vorgenommen werden können.
- Klicken Sie auf "Home Page"

- Unter "<> Head/Body-Skripte" können Sie globale Scripte für Ihre Seite ablegen, welche für Ihre gesamte Webseite gelten.


Menu "Seite"
Shop
Unsere Business-Kunden (Übersicht unserer Webhosting Angebote), können den einfach zu bedienenden Shop konfigurieren und nutzen. Die Anzahl der angebotenen Produkte ist nicht limitiert.
Ein detailliertes Shop-FAQ ist in Bearbeitung.
Blog
Mit der Blog-Funktion können Sie sehr einfach Blog-Einträge erfassen, diese auch erstmal als Entwurf speichern und mit dem Klick auf "Veröffentlichen" online schalten.
Ein detailliertes Blog-FAQ ist in Bearbeitung.
Seiteneinstellungen
Über die Seiteneinstellungen werden wichtige Informationen der Seite hinterlegt.
- Webseiten-Status
- Sobald eine Domain mit Ihrer Seite verknüpft ist, können Sie hier die bevorzugte Domain auswählen.
- Auch wenn mehrere Domainnamen auf dieselbe Seite verweisen, können Sie hier definieren, welche Ihrer Domains als primäre Domain im Browser angezeigt werden soll.
- Profil
- Hinterlegen Sie hier Ihr Firmenlogo
- Ergänzen Sie den Namen Ihres Unternehmens und eine kurze Beschreibung
- Domain-Verknüpfung
- Verknüpfen Sie hier die gewünschten Domainnamen.
Es können auch mehrere Domainnamen für dieselbe Seite verwendet werden. Über den Webseiten-Status können Sie definieren, welche Domain im Browser angezeigt werden soll.
- Verknüpfen Sie hier die gewünschten Domainnamen.
- Favicon
- Hinterlegen Sie hier Ihr Favicon. Dies ist das kleine Icon, welches im Browser-Tab angezeigt wird.
Favicons sind spezielle Grafiken, welche über Favicon-Generatoren im Internet konfiguriert und erstellt werden können.

- Hinterlegen Sie hier Ihr Favicon. Dies ist das kleine Icon, welches im Browser-Tab angezeigt wird.
- Google Analytics
- Wenn Sie Google Analytics für Ihre Statistiken nutzen möchten, kann hier die Tracking-ID von Google Analytics hinterlegt werden
→ FAQ: Was ist Google Analytics und wofür wird es verwendet?
- Wenn Sie Google Analytics für Ihre Statistiken nutzen möchten, kann hier die Tracking-ID von Google Analytics hinterlegt werden
Account
In Ihren Account-Einstellung können Sie die Sprache Ihres Editors wählen.
- Wählen Sie im Drop-Down-Menü die gewünschte Sprache und speichern Sie die Auswahl
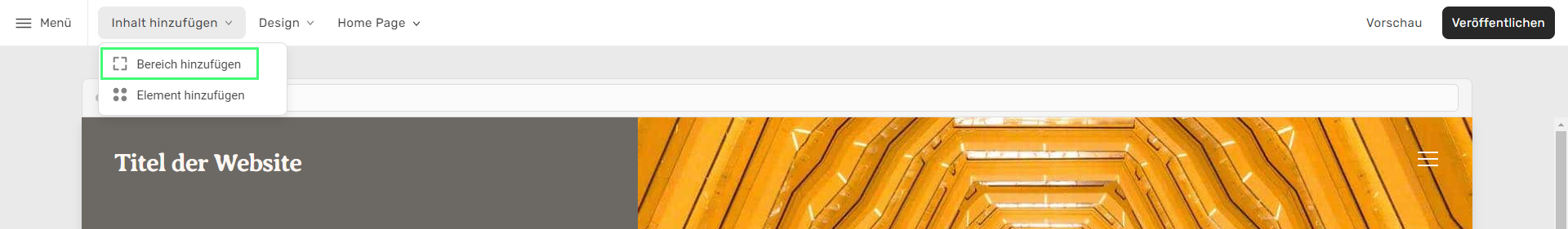
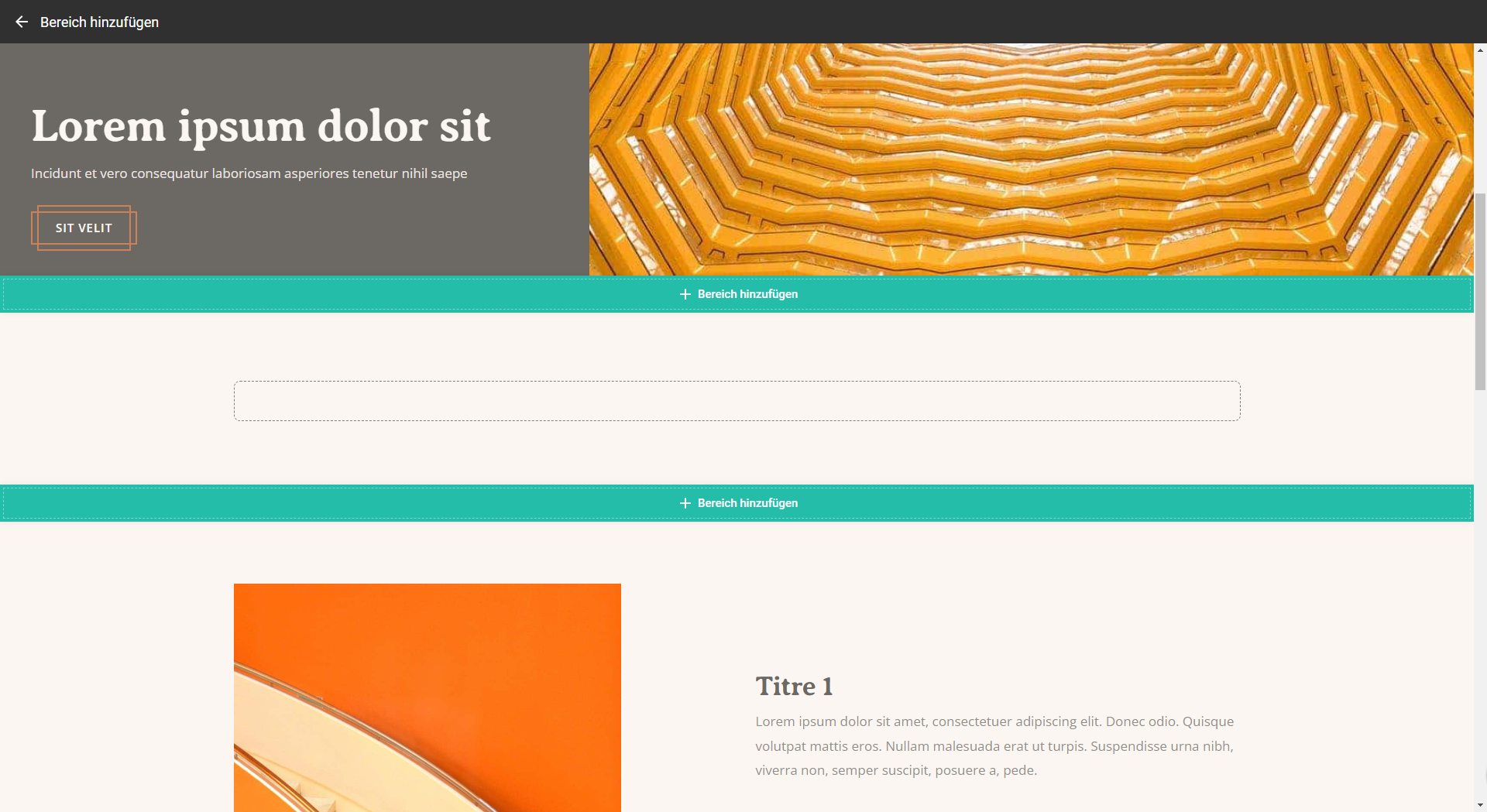
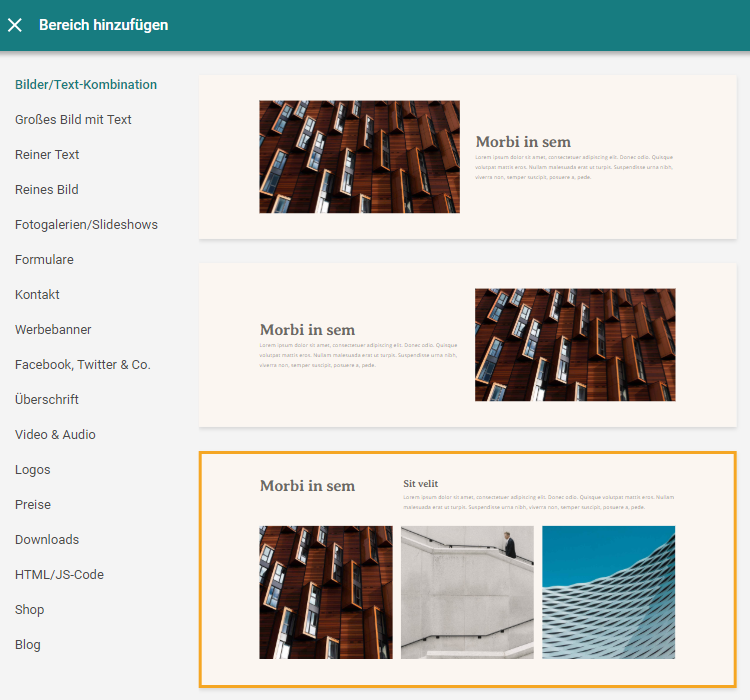
Inhalte/Bereiche hinzufügen
Neue Inhalte/Bereiche können über den Button "Inhalte hinzufügen" auf Ihrer Seite hinzugefügt werden. Die Bereiche sind horizontale Bereiche, die Sie entweder mit vordefinierten Elementen verwenden oder auch manuell mit Elementen ergänzen können.
- Klicken Sie auf "Inhalte hinzufügen" in der unteren rechten Ecke Ihres Bildschirmes

- Wählen Sie auf Ihrer Seite die Position, wo Sie einen neuen Bereich erstellen möchten

- Selektieren Sie aus der Auswähl den gewünschten Inhalt

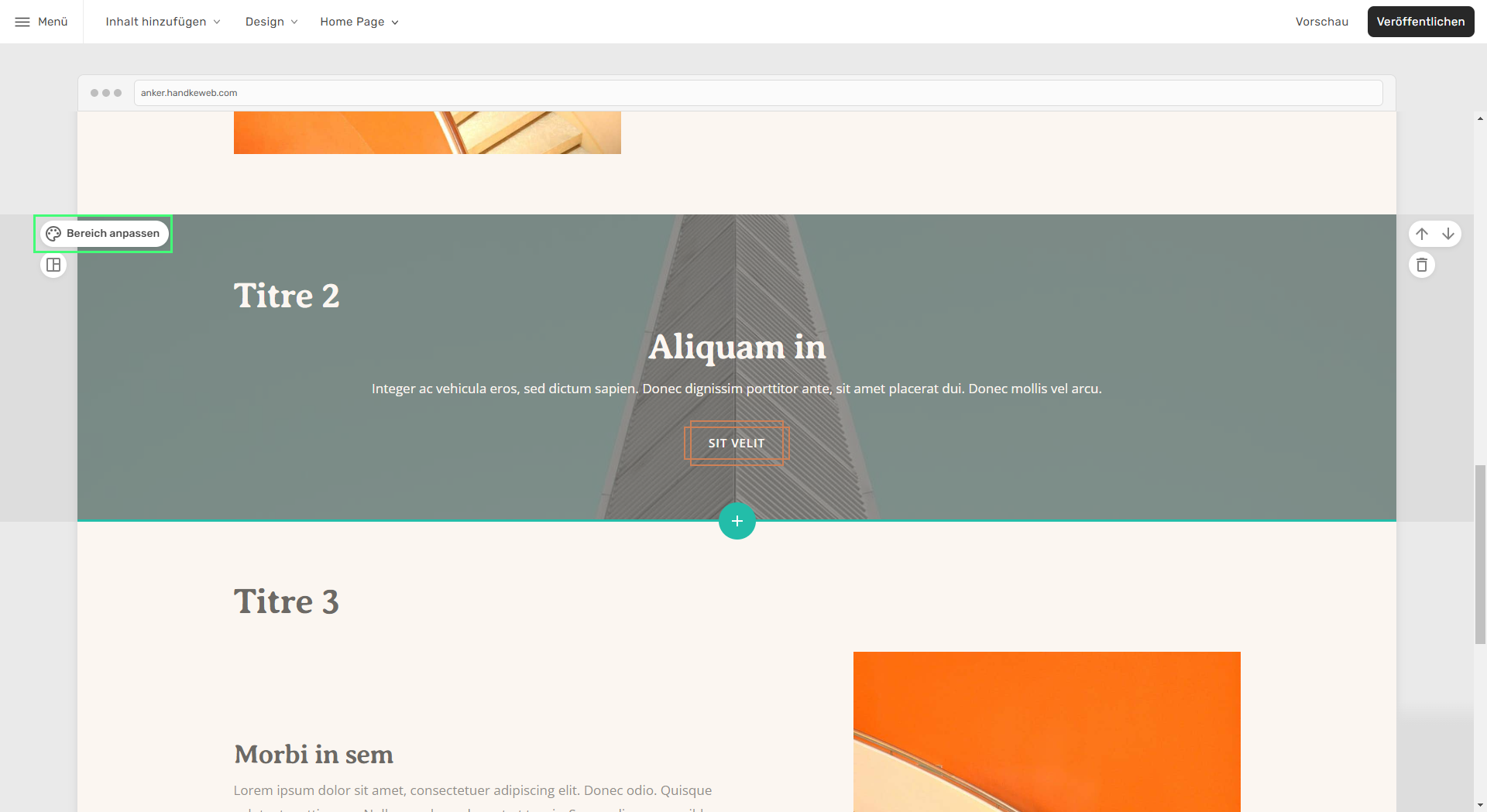
Inhalte/Bereiche bearbeiten
Die in WebBuilderKit 2.0 erstellten Bereiche können beliebig verschoben und bearbeitet werden.
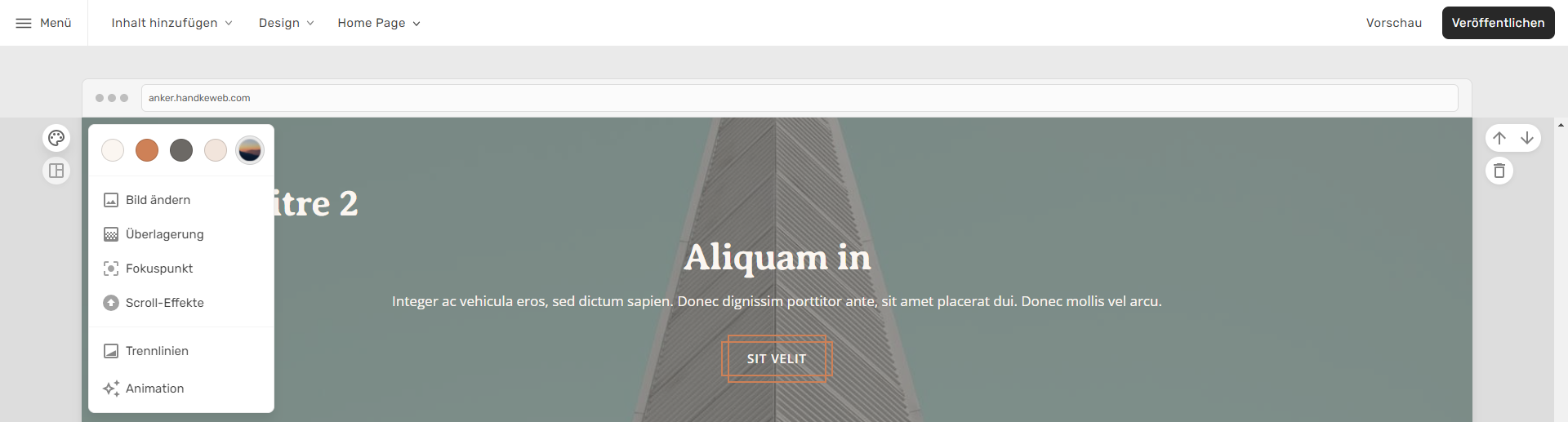
- Klicken Sie auf das Einstellungs-Symbol "Bereich anpassen" auf der linken Seite des gewünschten Bereichs

- Wählen Sie die gewünschten Einstellungen
Es können z.B. Hintergründe angepasst, Trennlinien hinzugefügt oder der gesamten Bereiche animiert werden.
Viele weitere Optionen stehen Ihnen zur Verfügung.

- Mit Klick auf den Abfalleimer auf der rechten Seite kann der gesamte Bereich gelöscht werden
- Mit den Pfeilen kann der Bereich auf der Seite nach oben oder nach unten verschoben werden
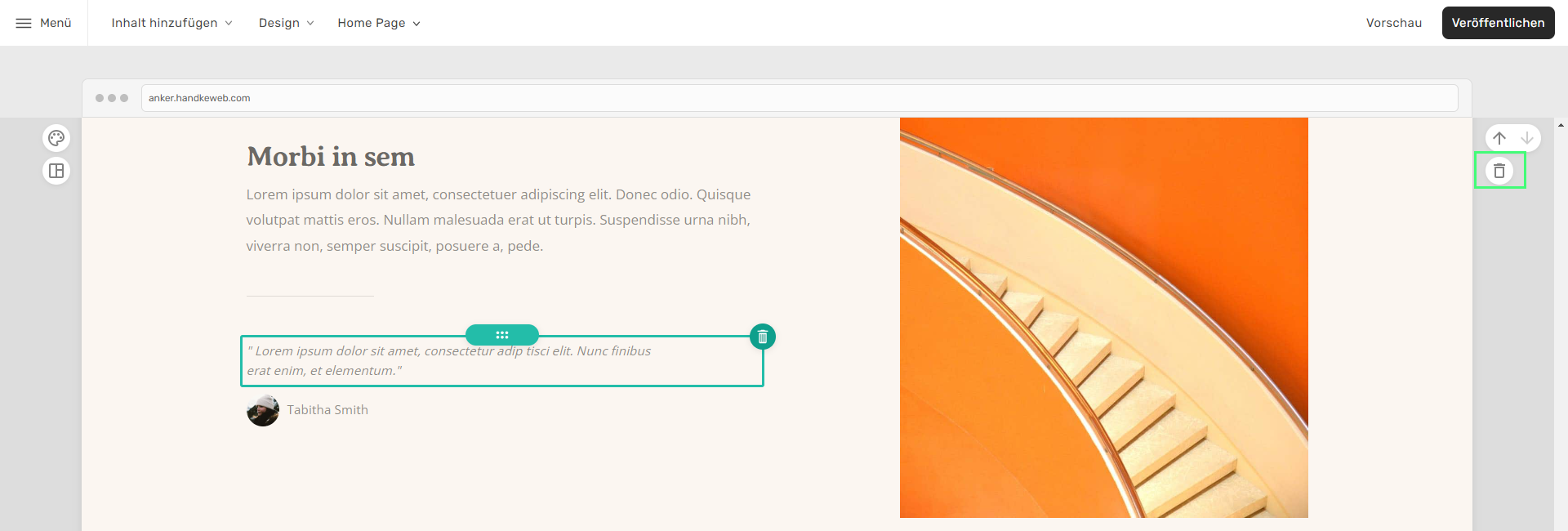
- Die einzelnen Elemente, die sich im Bereich befinden, können beliebig verschoben, angepasst oder auch gelöscht werden

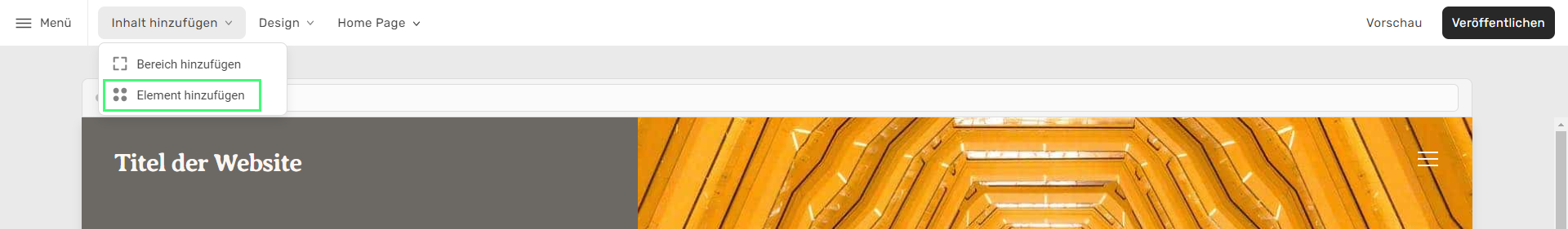
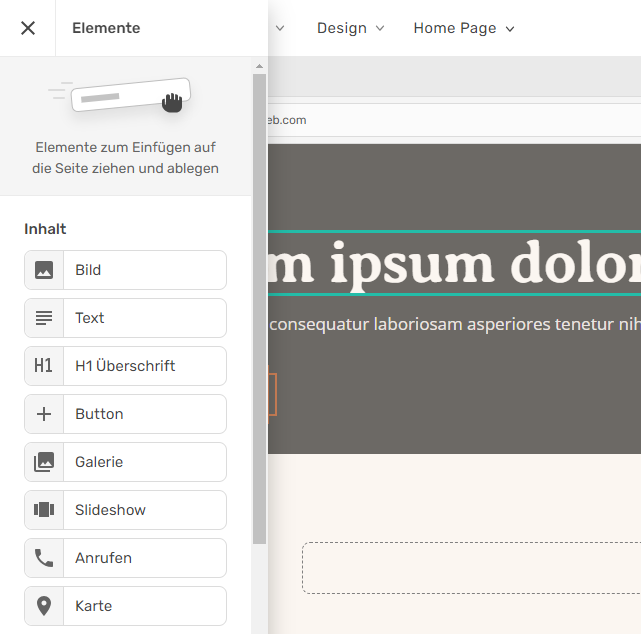
Elemente hinzufügen
- Klicken Sie auf das Icon "Element hinzufügen" in der unteren rechten Ecke Ihres Bildschirmes

- Ziehen Sie ein beliebiges Element mit der Maus auf die Seite

- Positionen, wo das Element abgelegt werden kann, werden grün hinterlegt

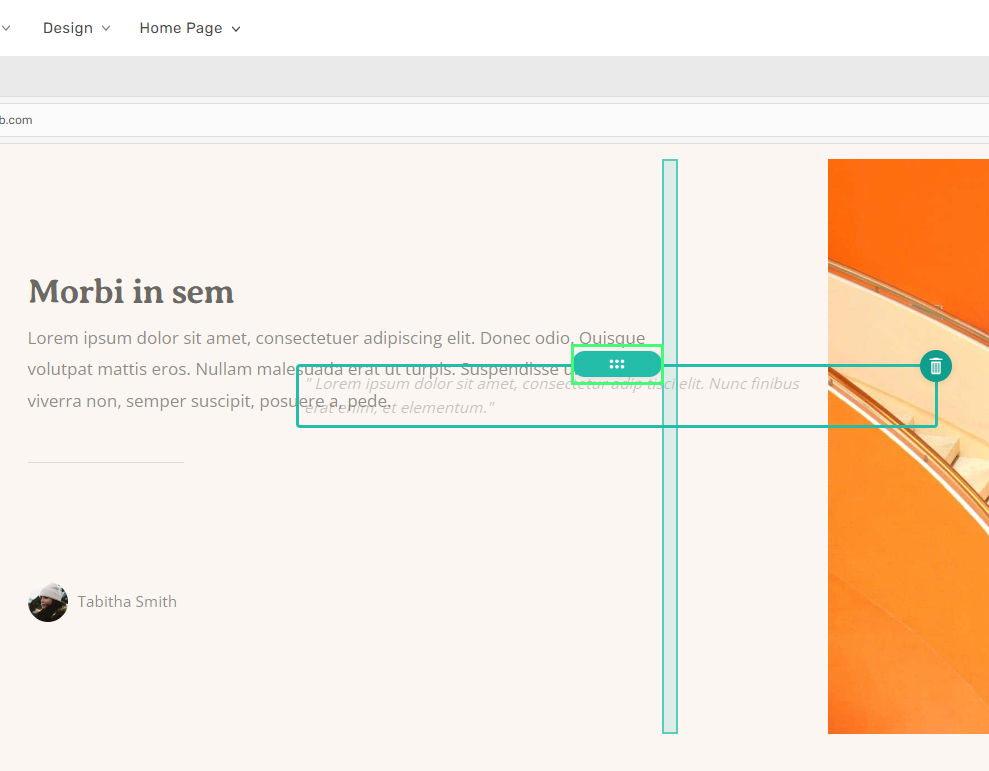
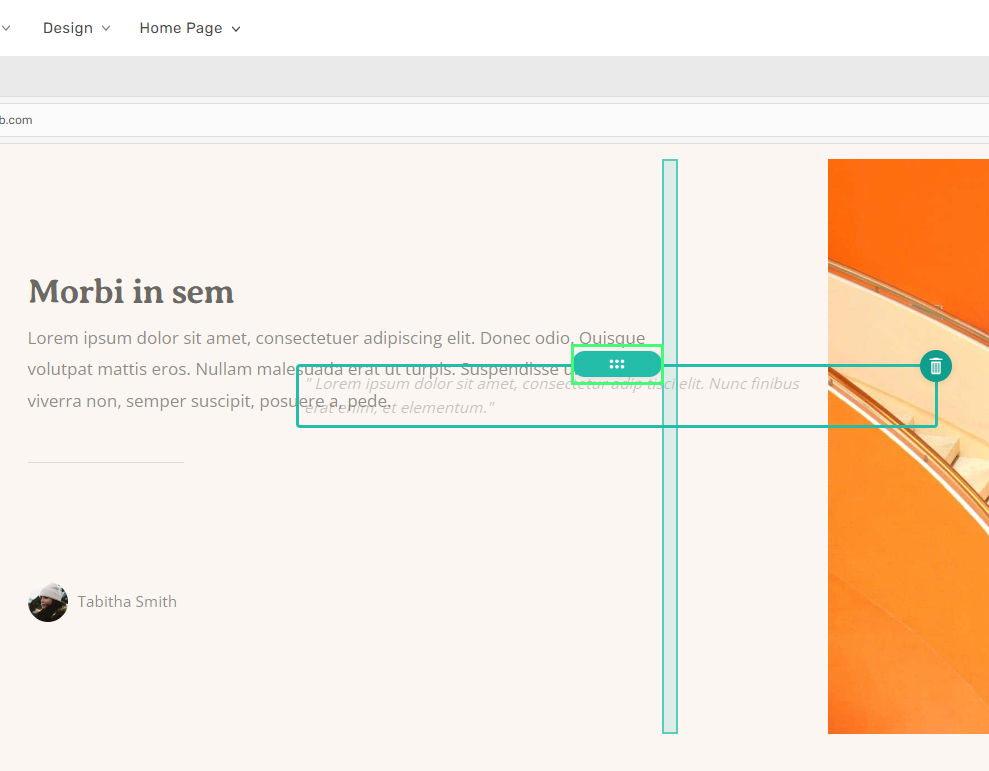
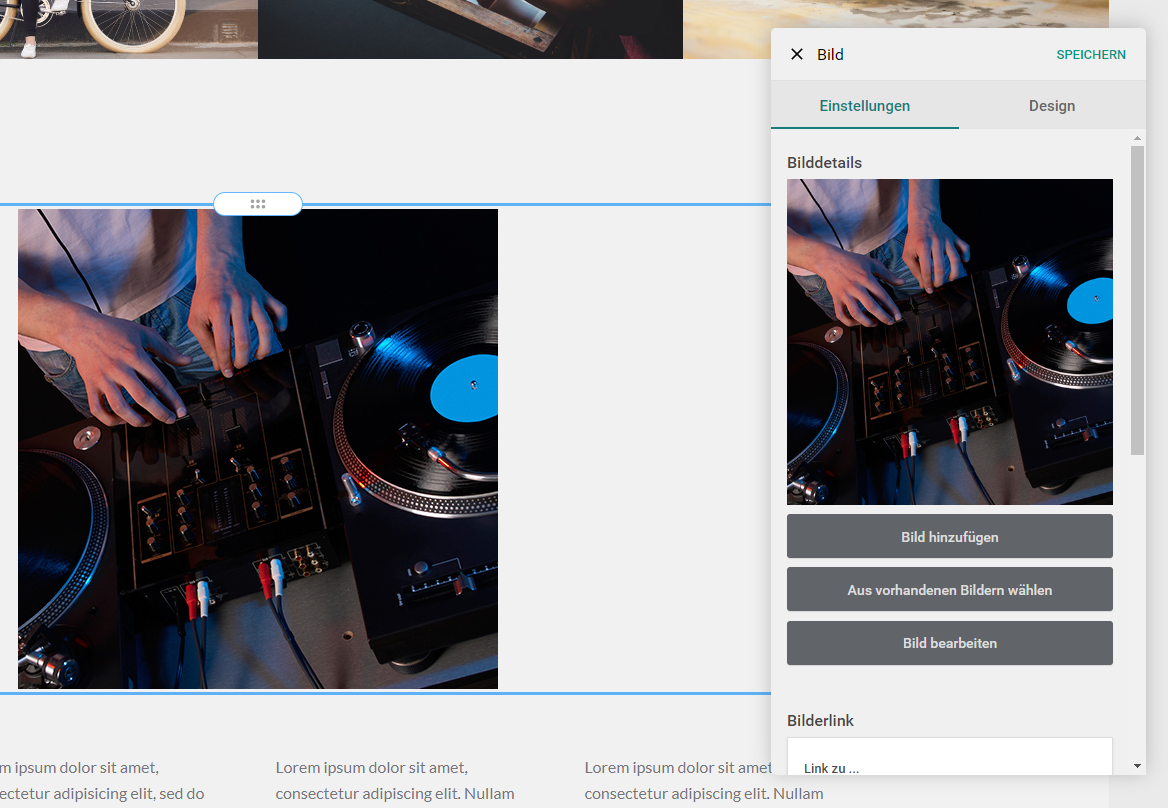
Elemente bearbeiten
- Die Position eines Elementes kann beliebig verändert werden
Ziehen Sie hierzu das Element mit der Maus an die gewünschte Position - Zonen, wo das Element abgelegt werden kann, werden in grün angezeigt

- Sie können bis zu 4 Spalten auf der Seite verwenden
- Mit Klick auf den Abfalleimer kann das Element gelöscht werden
- Sind für einzelne Elemente weitere Optionen verfügbar, öffnen sich diese mit Klick auf das gewünschte Element

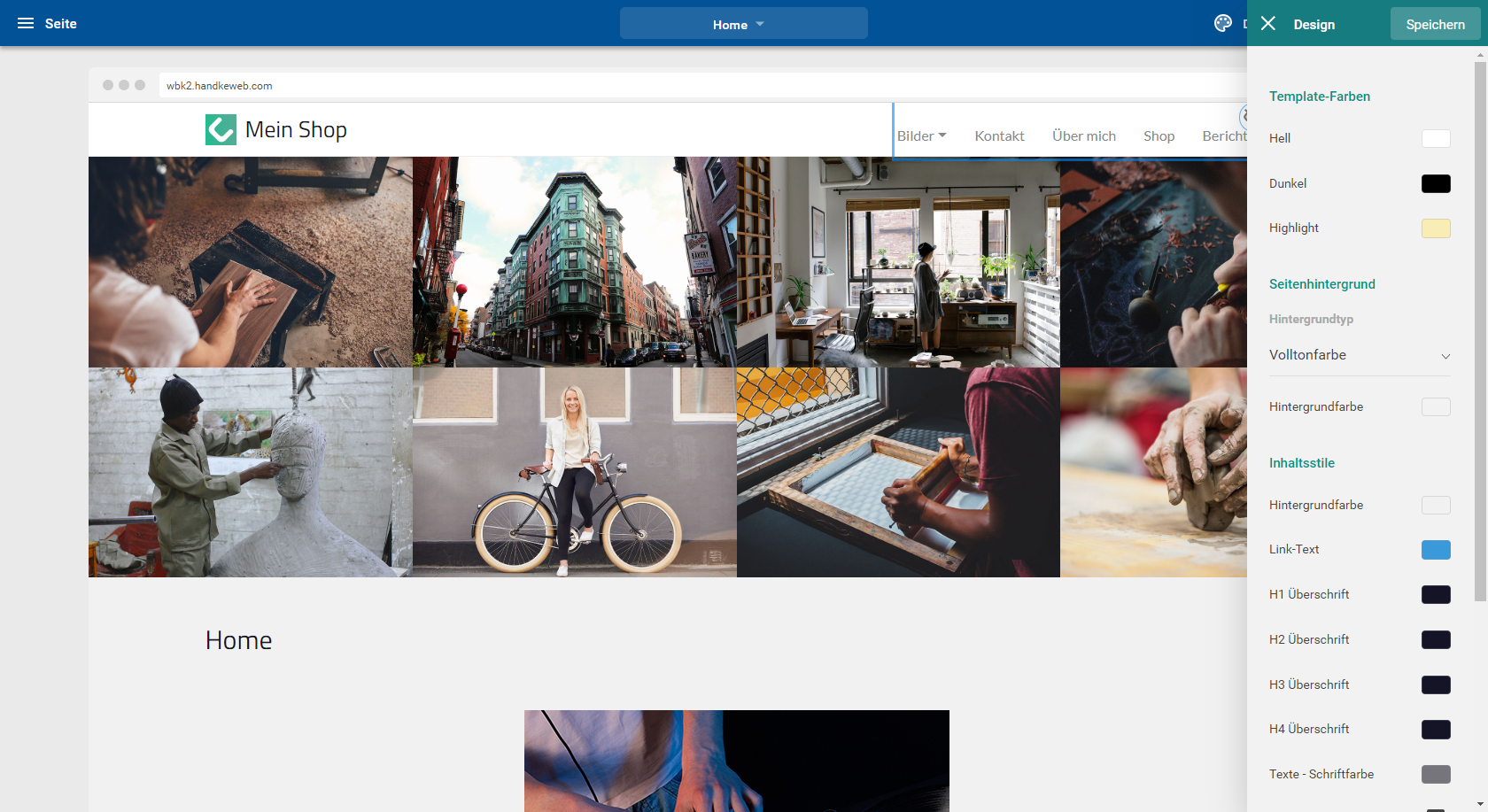
Design anpassen
Passen Sie das Design Ihrer Seite Ihren Wünschen an.
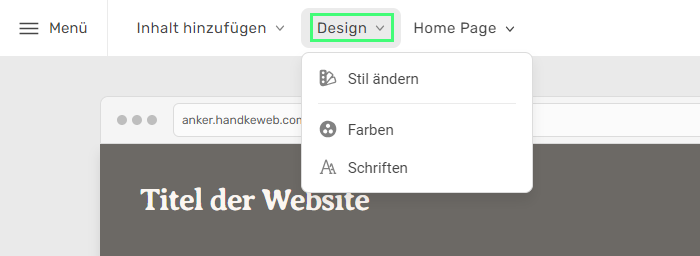
- Klicken Se auf "Design" im oberen Bildrand

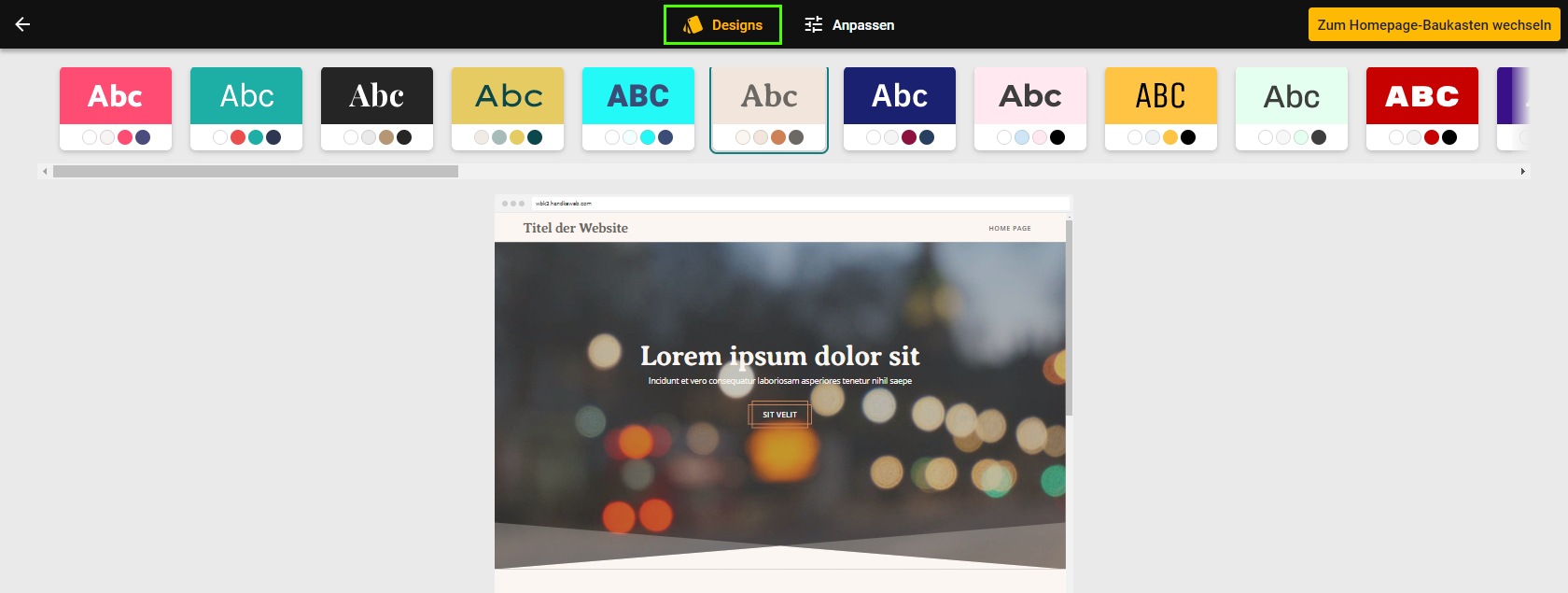
- Wählen Sie ein Design aus bereits vordefinierten Design-Vorschlägen

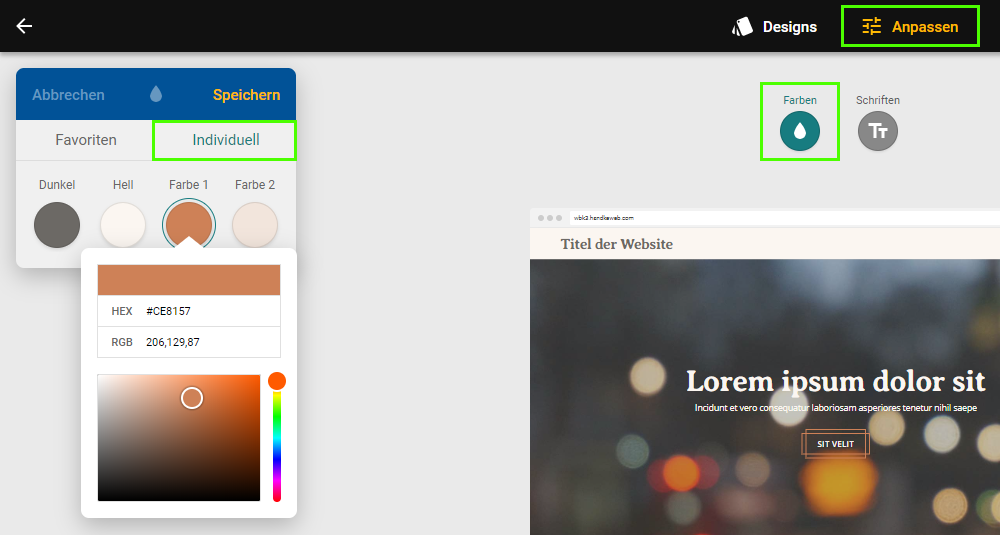
- Alternativ können Sie Ihr Design personalisieren und anpassen
- Wählen Sie ein passendes Farmschema aus oder definieren Sie Ihre Farben individuell

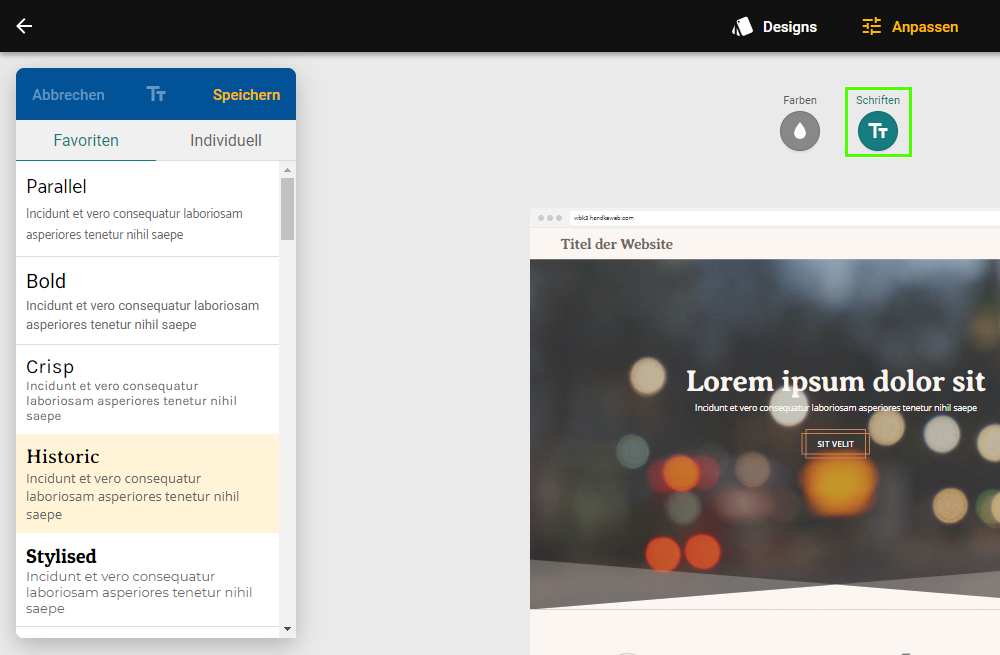
- Wählen Sie für Ihre Seite gewünschte Schrift-Pakete oder passen Sie diese individuell an.

- Wenn Sie Ihre Seite mit dem WebBuilderKit 1.0 erstellt und importiert haben, können Sie nur die Design-Anpassungen vornehmen, die Ihr gewähltes Template erlaubt

Vorschau prüfen
Prüfen Sie mit dem Vorschau-Button im oberen rechten Bildschirmrand die Vorschau Ihre Seite.
- Wählen Sie zwischen Desktop-Ansicht, einer Tablet-Grösse oder der mobilen Ansicht

- Bei Seiten, die in WebBuiderKit 1.0 erstellt wurden, ist die Vorschau im Menü oben rechts zu finden.

Seite Veröffentlichen
Die Webseite können mit einem Klick publiziert und veröffentlicht werden.
- Klicken Sie auf den Button "Veröffentlichen" oben rechts am Bildschirmrand

- Die Seite ist sofort über den temporären WebBuilderKit-Link aus Plesk erreichbar
Dokumentation des Entwicklers
Unter folgendem Link finden Sie einige Anleitungen und Videos zum neuen WebBuilderKit 2.0
→ https://support.basekit.com/hc/de/sections/360005118794-Deutsche-Videos




