Quelles sont les fonctions les plus importantes de WebBuilderKit ?
WebBuilderKit a été largement reconstruit et restructuré. Vous ne trouverez plus de modèles prédéfinis, mais vous pouvez créer la mise en page souhaitée avec des contenus/sections et des éléments individuels prédéfinis.
- Nouveautés de WebBuilderKit 2.0
- Mise à niveau de WebBuilderKit 1.0 vers WebBuilderKit 2.0
- Menu "Home Page"
- Menu "Éditeur de site"
- Ajouter du contenu / des sections
- Modifier du contenu / des sections
- Ajouter des widgets / éléments
- Modifier des widgets / éléments
- Modifier le design
- Vérifier la prévisualisation
- Publier le site
- Documentation du développeur
Remarque :
Pour que le site web soit accessible depuis le domaine souhaité, un changement dans la zone DNS dans Plesk est nécessaire.
Connectez-vous à votre Plesk et suivez ces étapes pour connecter votre domaine dans Plesk au WebBuilderKit :
→ FAQ : Comment puis-je connecter mon WebBuilderKit avec mon propre nom de domaine ?
→ FAQ : Comment-puis je créer ou modifier un enregistrement DNS dans Plesk ?
N'hésitez pas à nous contacter en cas de questions via notre formulaire de support ou par e-mail à support@kreativmedia.ch et nous ferons le changement pour vous.
Important :
Les limites suivantes doivent être respectées pour les galeries et les diaporamas.
Pour les sliedeshows, nous soutenons un maximum de 10 images par sliedeshows et pas plus de 3 sliedeshows sur une même page.
Pour les galeries, nous recommandons de télécharger au maximum 75 petites images (~10 Ko par image) ou 20 grandes images (~9 Mo par image) par widget de galerie et 2 galeries sur une page.
Au-delà de ce nombre, le chargement de la page serait probablement très lent et vous risqueriez de perdre des données sur la page.
Nouveautés de WebBuilderKit 2.0
La structure du nouveau WebBuilderKit 2.0 a été entièrement revue.
Désormais, les modèles prédéfinis ne sont plus utilisés, mais les pages sont construites individuellement en utilisant des contenus/sections individuels.
Les différents contenus/sections peuvent être animés (par exemple, avec l'effet "Parallax") et dans ces zones, les éléments individuels tels que les images ou les textes sont ajoutés comme d'habitude.
Exception :
Les sites web créés avec WebBuilderKit 1.0 peuvent toujours utiliser les modèles habituels.
Mise à niveau de WebBuilderKit 1.0 vers WebBuilderKit 2.0
Vous avez créé votre site web avec WebBuilderKit 1.0 et vous souhaitez maintenant passer à la nouvelle version 2.0 ? La mise à niveau gratuite vers WebBuilderKit 2.0 peut être effectuée automatiquement en un clic.
-
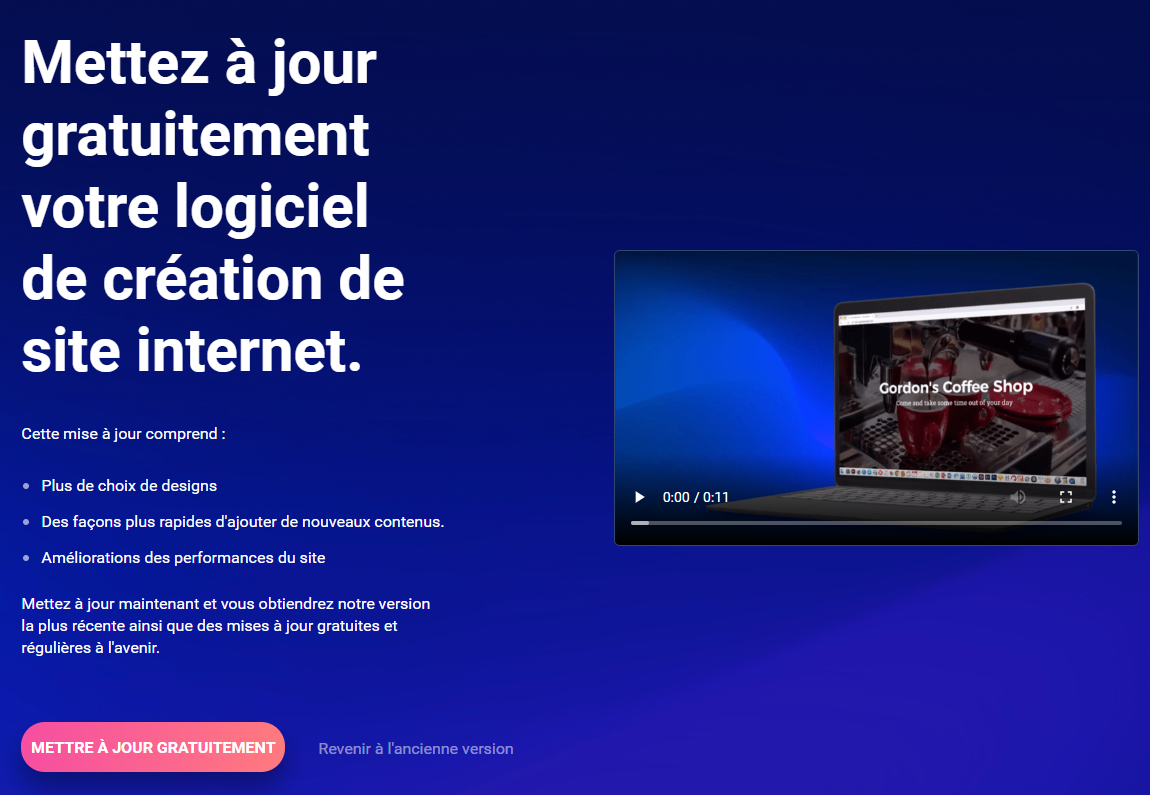
Dans l'éditeur, cliquez sur "Mettre à jour gratuitement" sur la page d'information affichée.
La mise à jour de la version et l'importation de vos données dans le WebBuilderKit 2.0 sont entièrement automatiques.Vous ne perdrez aucun élément de contenu ou de conception. Le contenu, la structure et le modèle utilisé seront transférés.
La nouvelle page peut également être complétée par les nouveaux contenus/sections après la mise à jour. Ces nouveaux éléments peuvent être animés et vous pouvez utiliser toutes les nouvelles fonctions du WebBuilderKit 2.0.
Si vous rencontrez encore des problèmes lors de la mise à niveau, veuillez contacter notre équipe d'assistance via notre formulaire de support ou par e-mail à support@kreativmedia.ch.

- Si vous ne souhaitez pas procéder à une mise à jour immédiate, cliquez sur "Retour à l'ancienne version" et vous pourrez modifier votre site comme d'habitude avec le WebBuilderKit 1.0.
- Vous pouvez passer à la version 2.0 du WebBuilderKit à tout moment en cliquant sur le bouton rose dans le coin inférieur gauche de votre navigateur.

Remarque :
En plus des pages web nouvellement créées avec le WebBuilderKit 2.0, vous avez également la possibilité de continuer à utiliser les modèles prédéfinis comme d'habitude et de les modifier.
Les parties qui sont transférées à partir des modèles de WebBuilderKit 1.0 ne peuvent pas être animées. Cependant, dès que vous ajoutez de nouvelles sections, elles peuvent être éditées et animées.
Menu "Home Page"
Structure / Menu
Créez de nouveaux éléments de menu ou personnalisez votre menu.
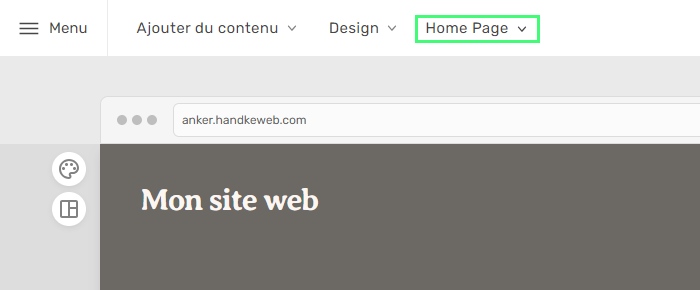
- Cliquez sur "Home Page"

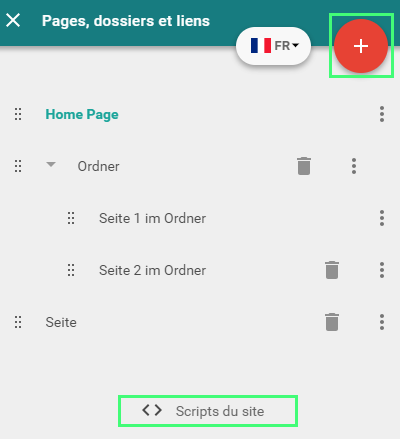
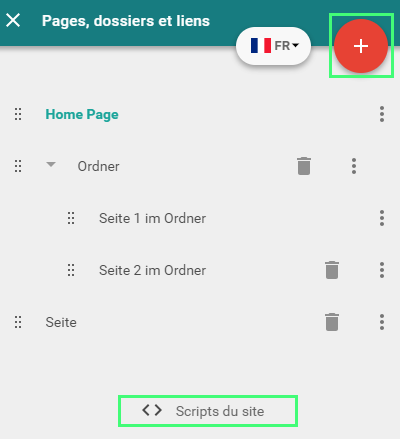
- Cliquez sur "+" pour ajouter un nouvel élément de menu

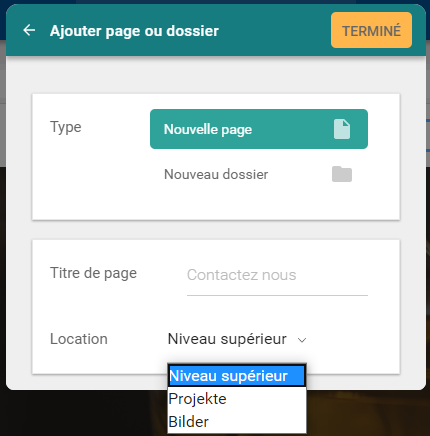
- Nouvelle page
- Donnez un nom à la nouvelle page et sélectionnez le répertoire
- Si le "répertoire racine" est sélectionné, créez un élément de menu dans la navigation principale
- Si un répertoire précédemment créé est sélectionné, cette nouvelle page est affichée dans le sous-répertoire
- Un seul élément de menu est créé ici
- Nouveau répertoire
- Un élément de menu est créé ici dans la navigation principale, où vous pouvez créer d'autres éléments de sous-navigation

Scripts globaux (et scripts par page)
Les scripts globaux sont des scripts qui s'appliquent à l'ensemble du site web.
(En plus des scripts globaux, des scripts peuvent être placés dans les paramètres de chaque page, qui ne sont valables que pour la page sélectionnée.)
Des scripts JavaScript ou aussi du code CSS supplémentaire (<style>) peut être placé ici, afin de modifier le design des pages à votre convenance.
- Cliquez sur "Home Page"

- Sous "<> Scripts du site", vous pouvez placer des scripts qui seront valables pour tout votre site web.


Menu "Éditeur de site"
Boutique en ligne
Les clients avec un Hébergement Web Business (aperçu de nos offres d'hébergement), peuvent configurer et utiliser la boutique en ligne très facilement. Le nombre de produits proposés n'est pas limité.
Un article d'aide détaillé sur la boutique en ligne est en cours de réalisation.
Blog
Grâce à la fonction blog, vous pouvez facilement créer des entrées de blog, les enregistrer sous forme de brouillons et les publier en ligne en cliquant sur "Publier".
Un article détaillé sur la configuration d'un blog est en cours de réalisation.
Paramètres du site
Les paramètres du site sont utilisés pour stocker des informations importantes sur la page.
- Statut du site internet
- Dès qu'un domaine est lié à votre site, vous pouvez choisir votre domaine préféré ici.
Même si plusieurs noms de domaine renvoient à la même page, vous pouvez définir ici lequel de vos domaines doit être affiché comme domaine principal dans le navigateur.
- Profil
- Placez ici le logo de votre entreprise
- Ajoutez le nom de votre entreprise et une brève description
- Nom de domaine
- Connectez ici les noms de domaine souhaités.
Vous pouvez également utiliser plusieurs noms de domaine pour la même page. Le statut de la page web vous permet de définir le domaine qui doit être affiché dans le navigateur.
- Connectez ici les noms de domaine souhaités.
- Favicon
- Placez votre favicon ici. C'est la petite icône qui s'affiche dans l'onglet du navigateur.
Les favicons sont des graphiques spéciaux, qui peuvent être configurés et créés avec des générateurs de favicons sur Internet.

- Placez votre favicon ici. C'est la petite icône qui s'affiche dans l'onglet du navigateur.
- Google Analytics
- Si vous souhaitez utiliser Google Analytics pour vos statistiques, l'identifiant de suivi de Google Analytics peut être enregistré ici :
→ FAQ : Qu'est-ce que Google Analytics et pourquoi est-ce utilisé ?
→ FAQ : Comment créer un identifiant de suivi pour Google Analytics ?
- Si vous souhaitez utiliser Google Analytics pour vos statistiques, l'identifiant de suivi de Google Analytics peut être enregistré ici :
- Dès qu'un domaine est lié à votre site, vous pouvez choisir votre domaine préféré ici.
Mon compte
Vous pouvez choisir la langue de l'éditeur dans les paramètres du compte.
- Choisissez la langue souhaité dans le menu
Ajouter du contenu / des sections
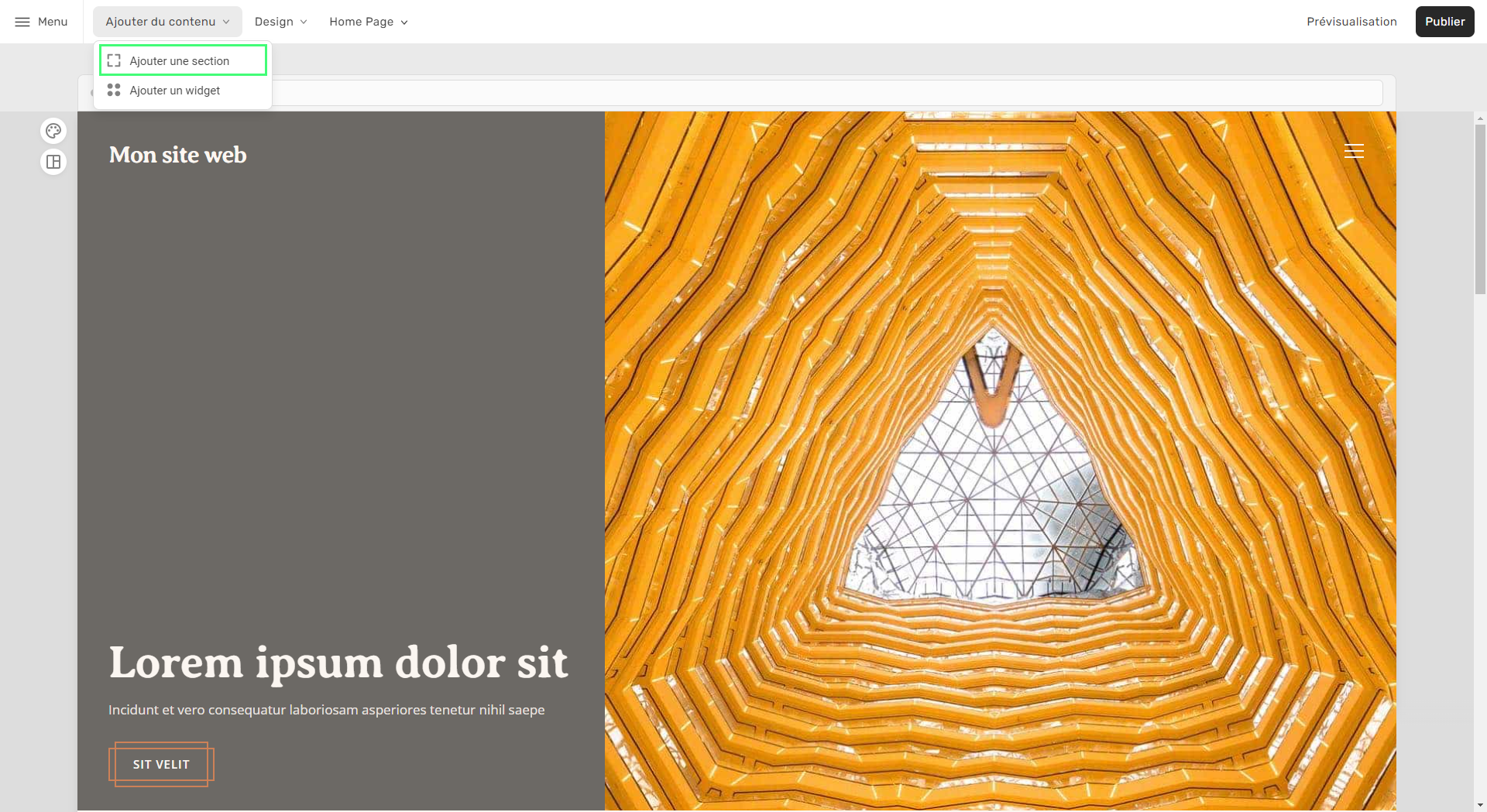
De nouveaux contenus/sections peuvent être ajoutés à votre page en cliquant sur le bouton "Ajouter du contenu". Les sections sont des zones horizontales que vous pouvez soit utiliser avec des éléments prédéfinis, soit ajouter des éléments manuellement.
- Cliquez sur "Ajouter du contenu" dans le coin inférieur droit de votre écran

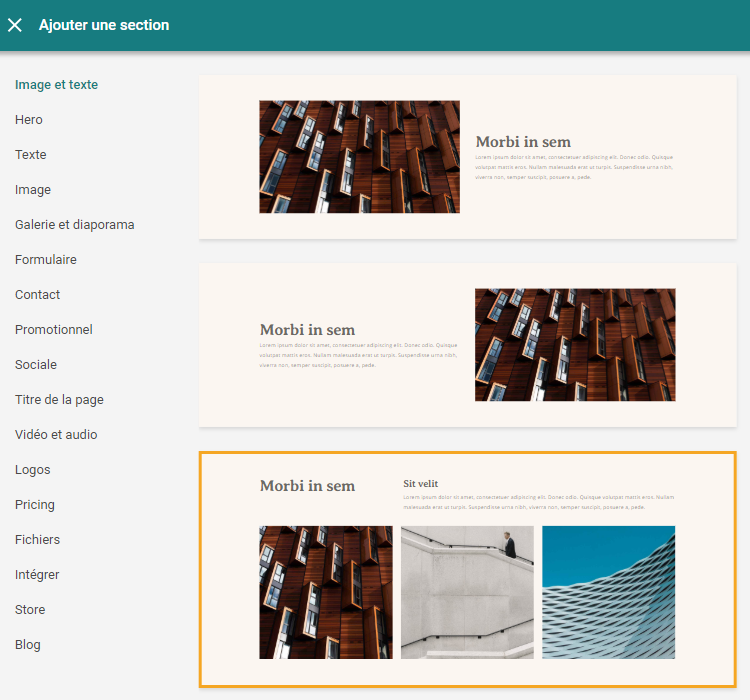
- Sélectionnez l'endroit de votre page où vous souhaitez créer une nouvelle section

- Choisissez un contenu à ajouter dans la section

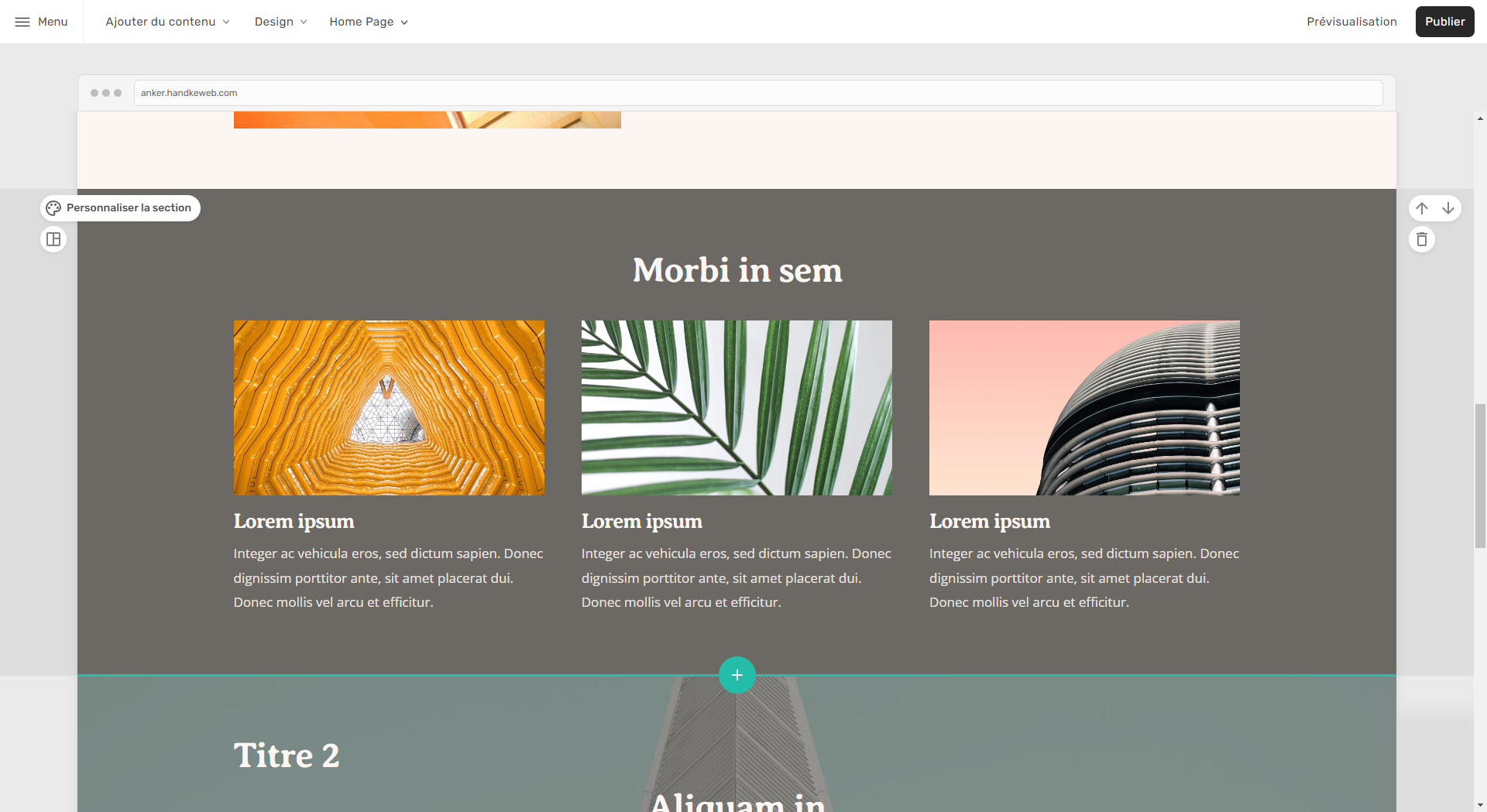
Modifier du contenu / des sections
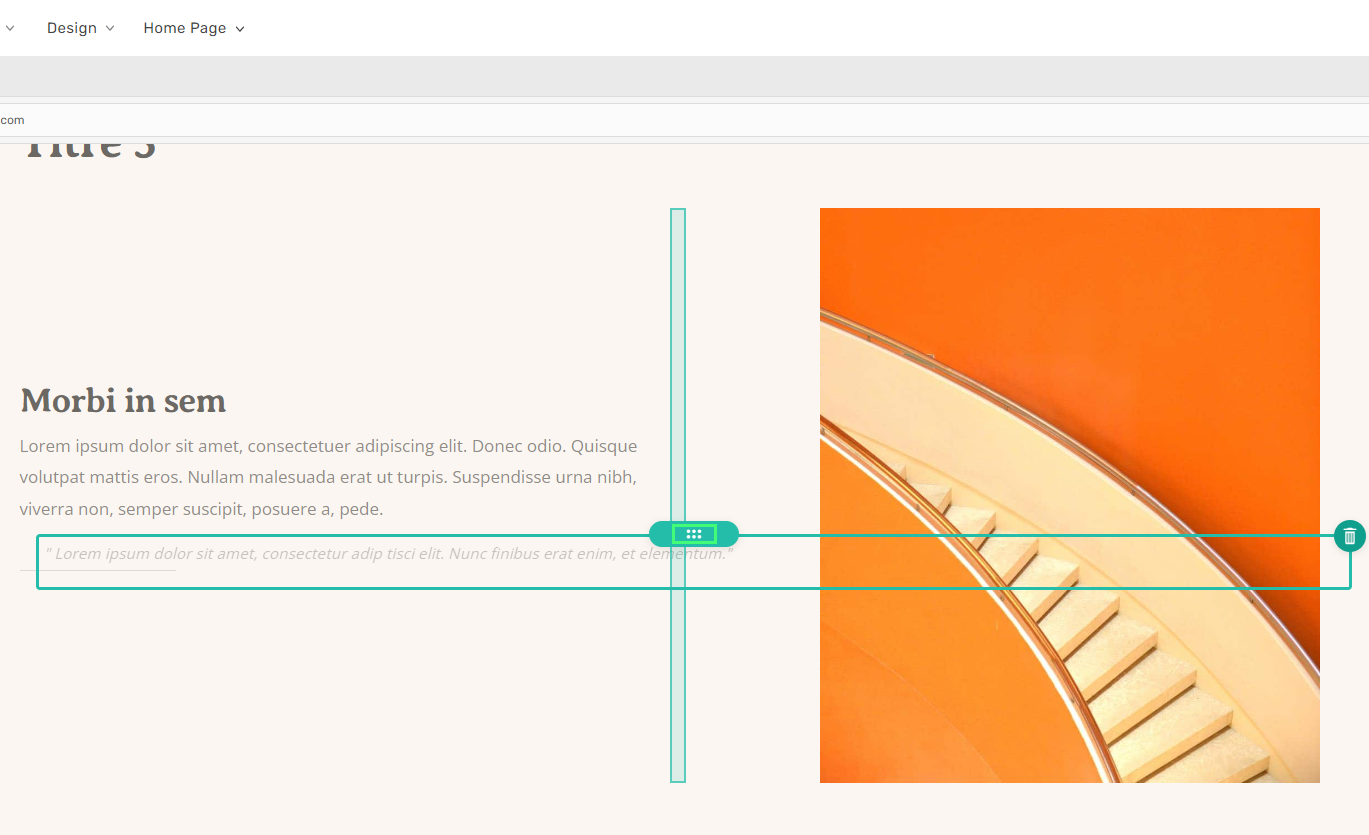
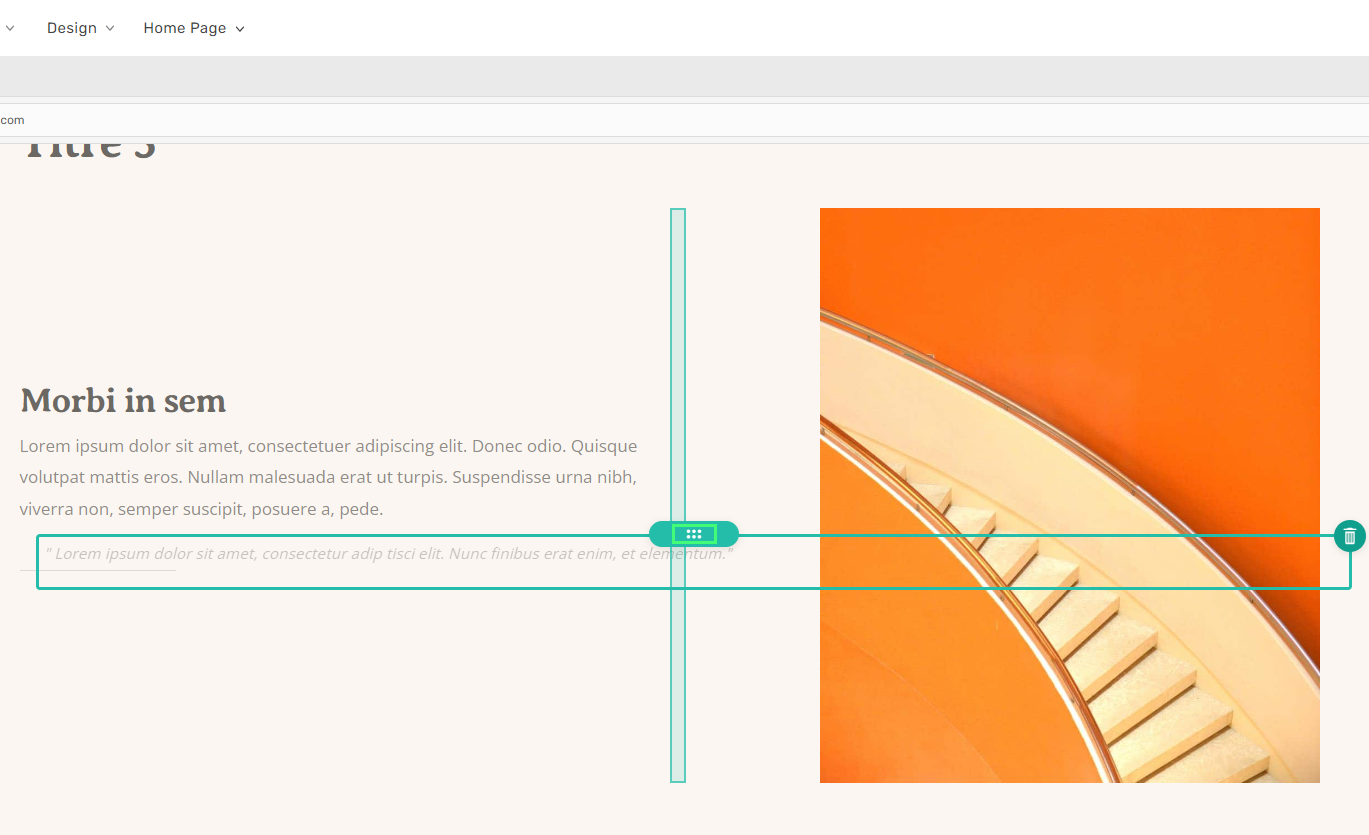
Les sections créées dans WebBuilderKit 2.0 peuvent être déplacées et éditées à volonté.
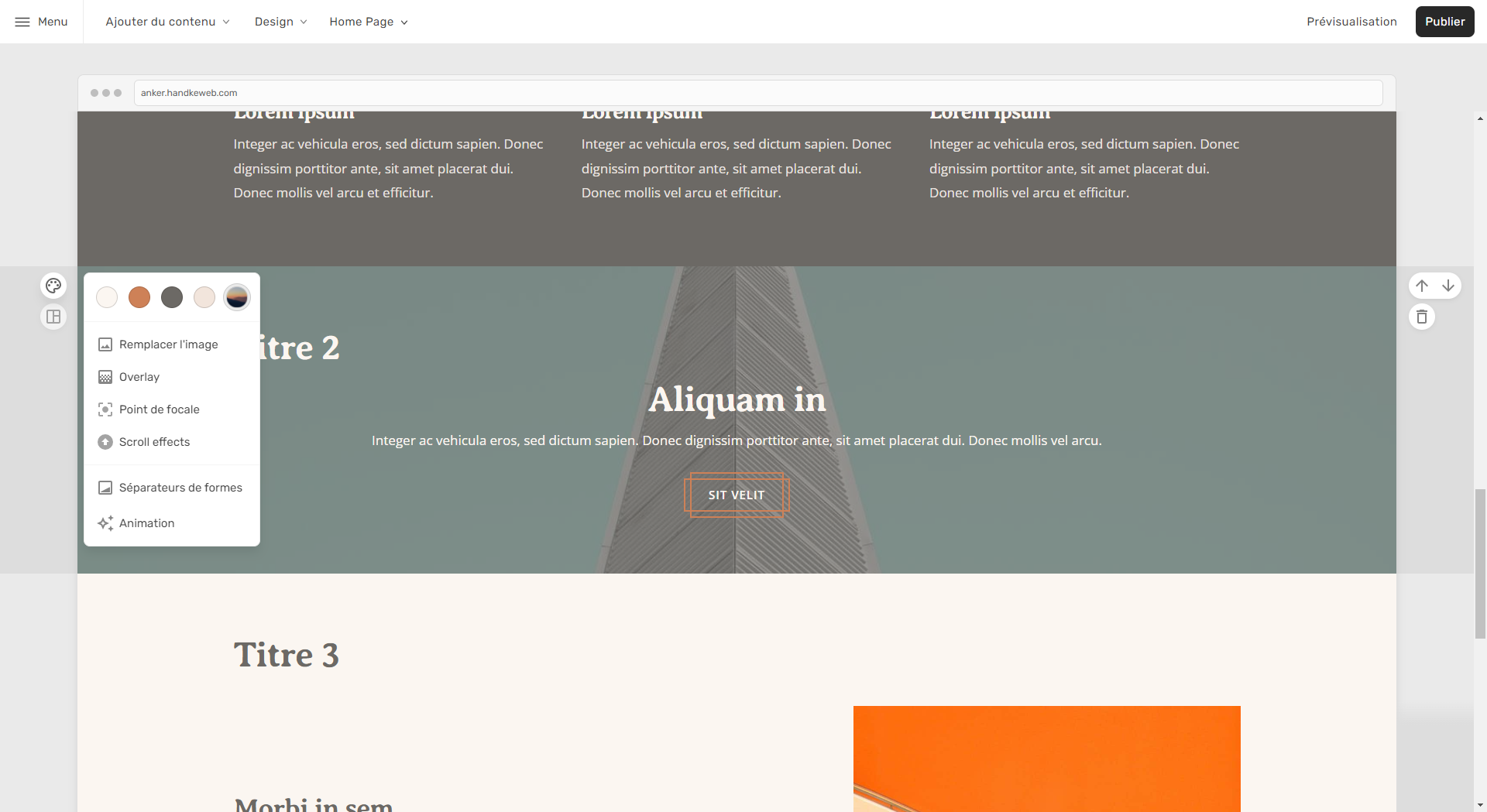
- Cliquez sur l'icône de réglage "Personnaliser la section" à gauche de la zone souhaitée

- Sélectionnez les paramètres souhaités
Par exemple, il est possible d'ajuster les arrière-plans, d'ajouter des lignes de séparation ou d'animer toute la zone.
De nombreuses autres options sont disponibles.

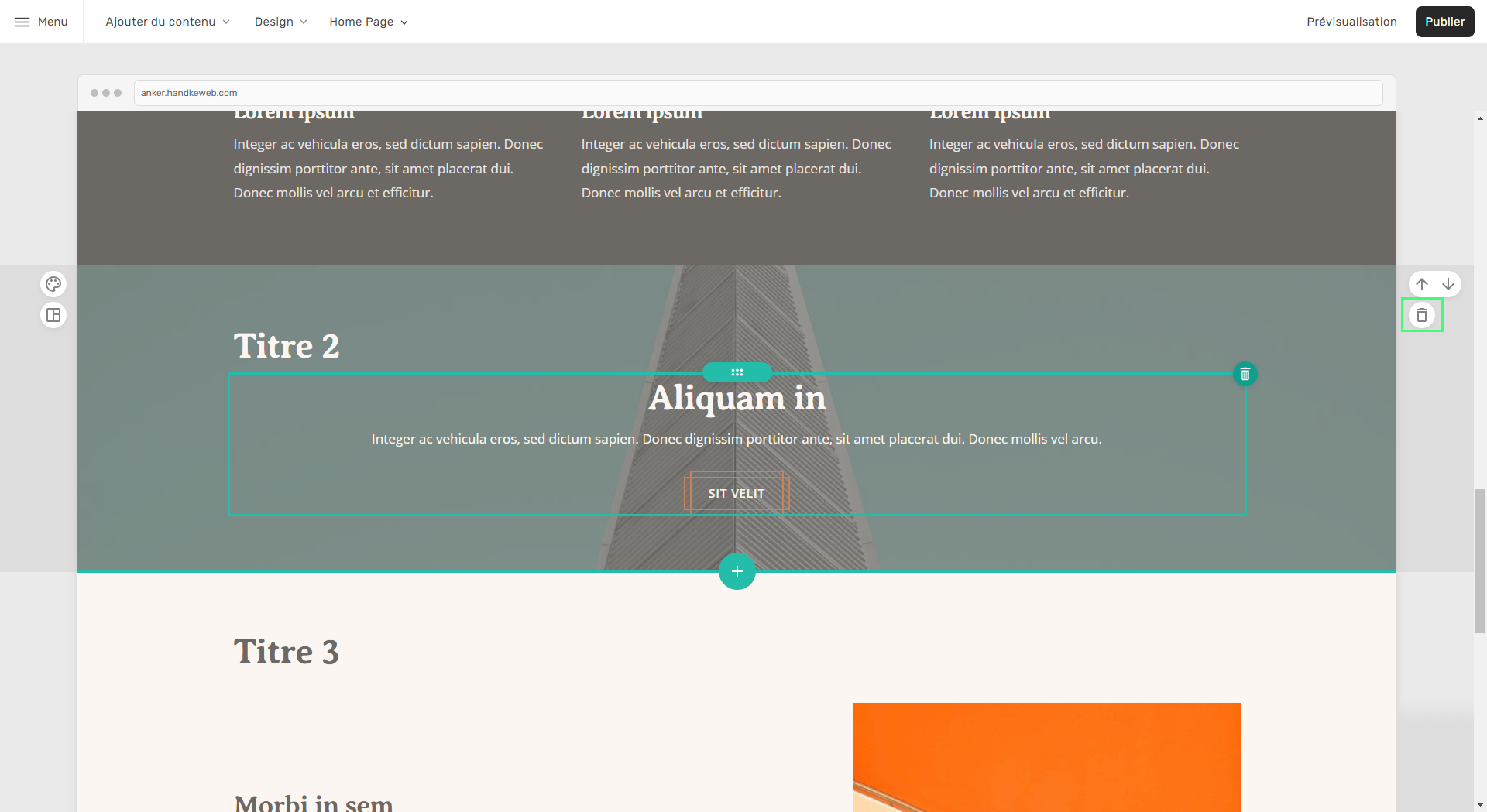
- En cliquant sur l'icône de poubelle à droite, toute la section peut être supprimée
- Utilisez les flèches pour déplacer la zone vers le haut ou vers le bas de la page
- Les widgets / éléments qui se trouvent dans la zone peuvent être déplacés individuellement, ajustés ou même supprimés à volonté

Ajouter des widgets / éléments
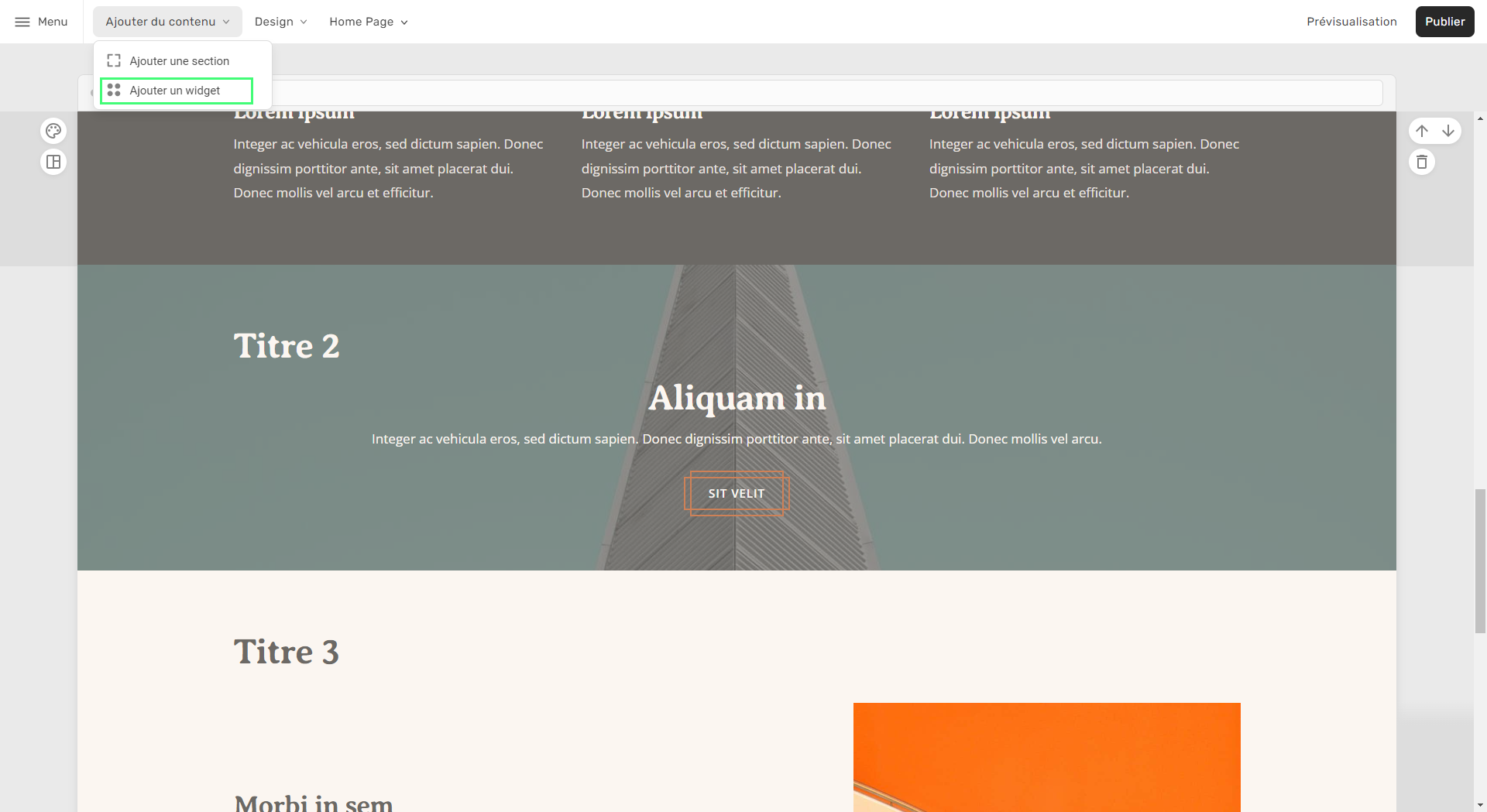
- Cliquez sur l'icône "Ajouter du contenu" dans le coin inférieur droit de votre écran

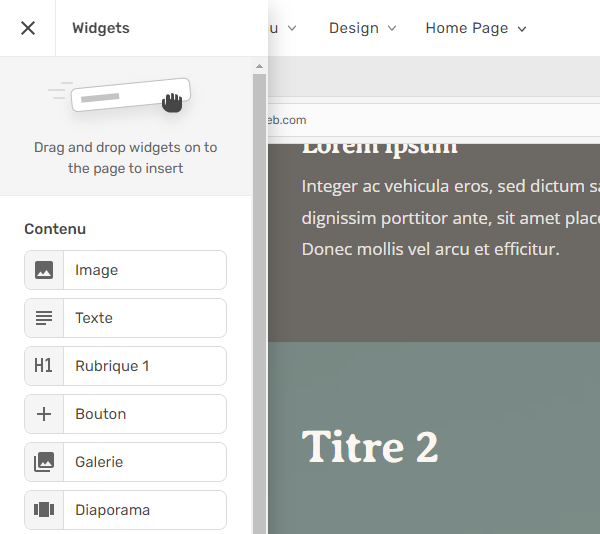
- Faites glisser n'importe quel élément avec la souris sur la page

- Les positions où l'élément peut être placé sont surlignées en bleu

Modifier des widgets / éléments
- La position d'un contenu peut être modifiée à volonté
Pour ce faire, faites glisser le contenu avec la souris jusqu'à la position souhaitée - Les zones où le contenu peut être placé sont affichées en bleu

- Vous pouvez utiliser jusqu'à 4 colonnes sur la page
- Le contenu peut être supprimé en cliquant sur l'icône de poubelle
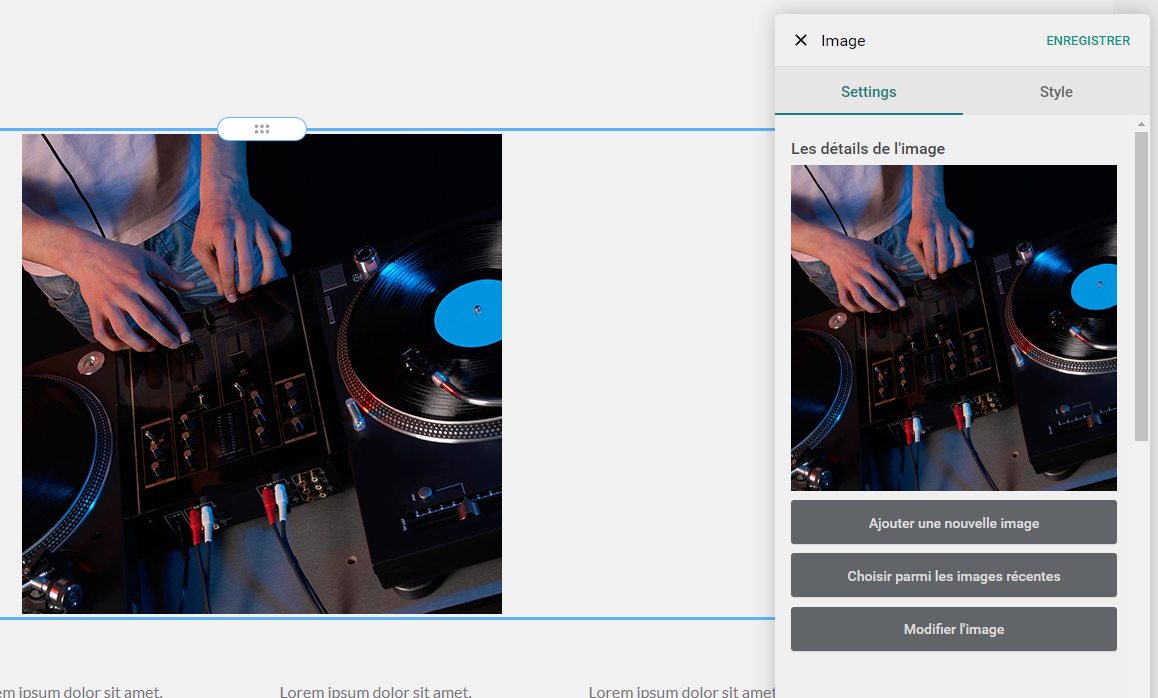
- Si d'autres options sont disponibles pour des contenus individuels, elles s'ouvrent en cliquant sur le contenu souhaité

Modifier le design
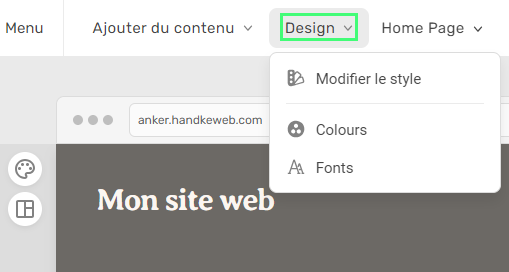
Vous pouvez modifier le design du site selon vos souhaits.
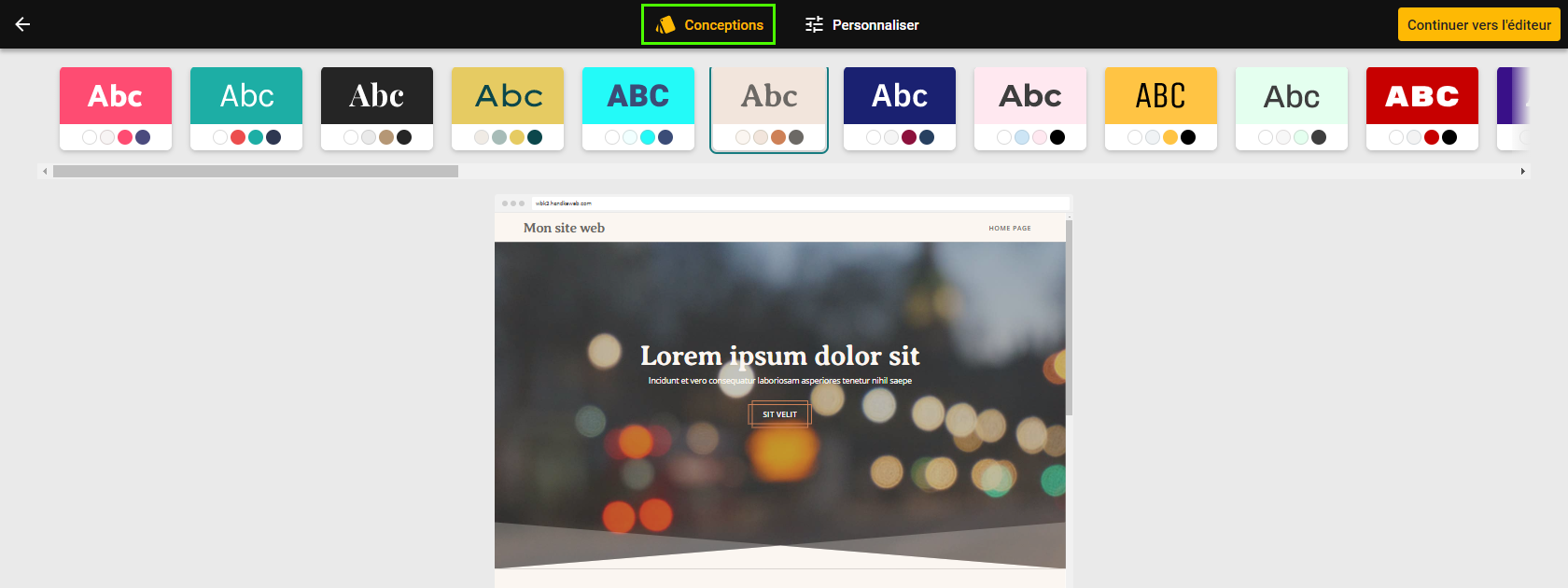
- Cliquez sur "Design" dans la partie haute de la page

- Choisissez le design dans la liste des propositions de design

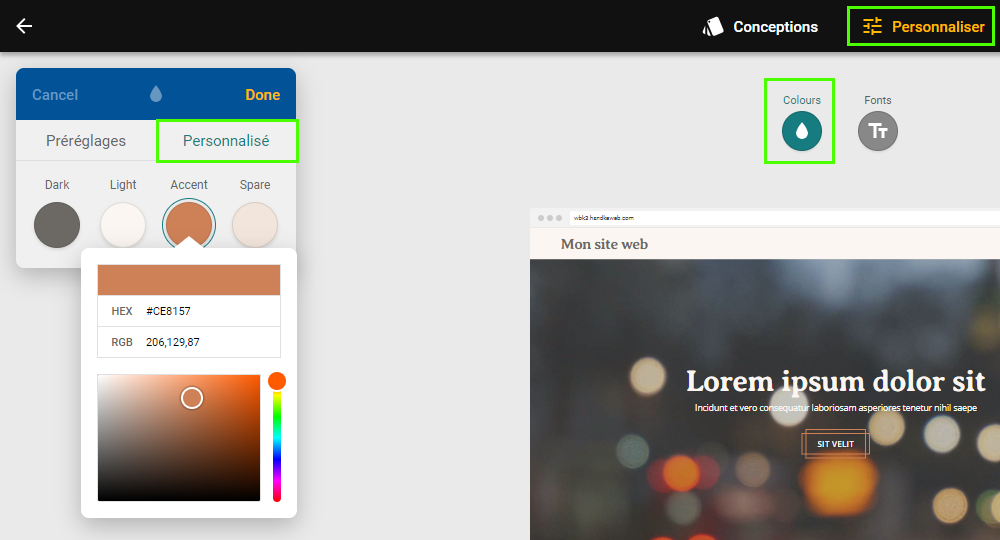
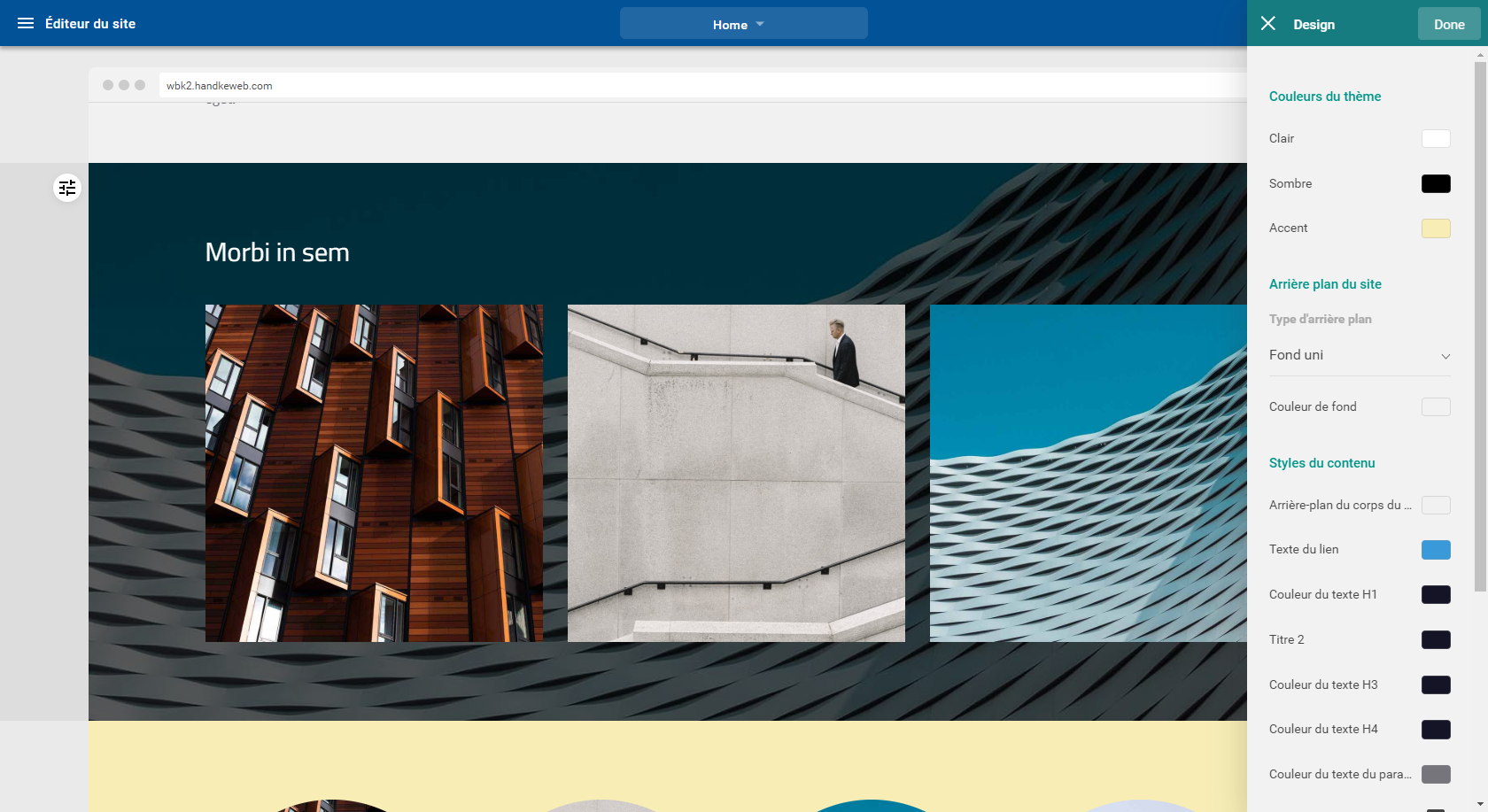
- Vous pouvez alternativement personnaliser et modifier votre design
- Choisissez un ensemble de couleur ou définissez les couleurs individuellement

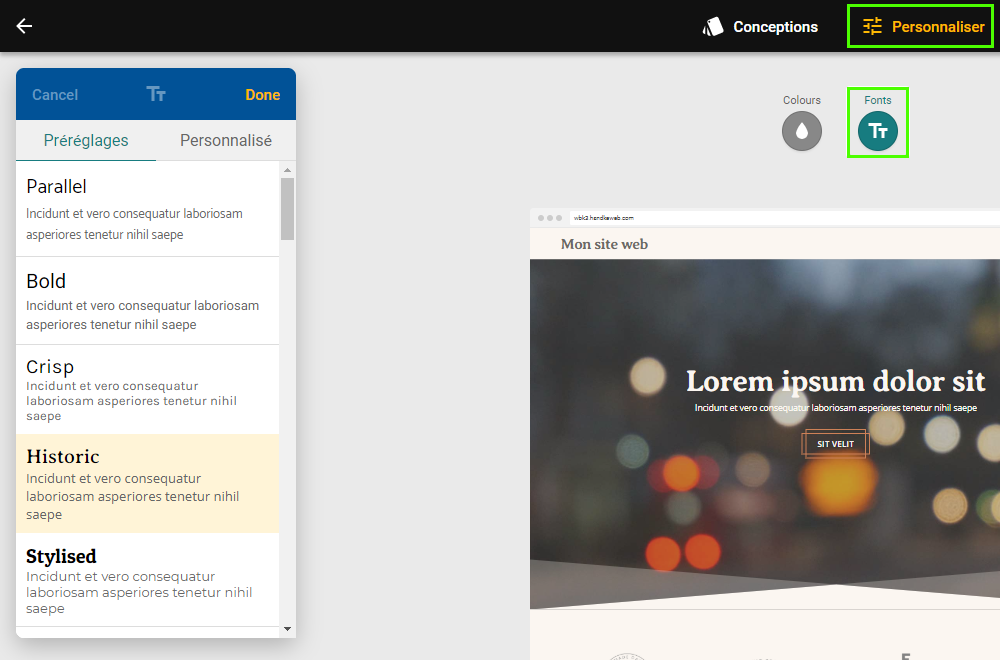
- Choisissez le style d'écriture ou modifiez le individuellement

- Lorsque votre site a été créé avec WebBuilderKit 1.0 et importé, vous ne pouvez faire que des changements de design autorisés par votre modèle

Vérifier la prévisualisation
Utilisez le bouton de prévisualisation dans le coin supérieur droit de l'écran pour vérifier l'aperçu de votre site.
- Choisissez entre la vue bureau, tablette ou mobile

- Pour les pages créées dans le WebBuiderKit 1.0, l'aperçu se trouve dans le menu supérieur droit

Publier le site
Le site peut être publié et mis en ligne en un clic.
- Cliquez sur le bouton "Publier" dans le coin supérieur droit de l'écran

- Le site directement accessible depuis le lien temporaire créé par WebBuilderKit (voir Plesk)
Documentation du développeur
Vous trouverez des procédures et vidéos de WebBuilderKit 2.0 sur le lien suivant :
→ https://support.basekit.com/hc/fr/




